Anetly
Anetly is a cross-platform food ordering app built with React Native, offering a smooth, native-like experience on both Android and iOS. Designed for speed, usability, and reliability, it features a real-time delivery tracking map and a custom CMS for content management.

Tools:
React NativeSanityNode.js
Challenges
The first major challenge was designing a fluid, intuitive UI that delivered a native iOS/Android feel while remaining consistent across devices.
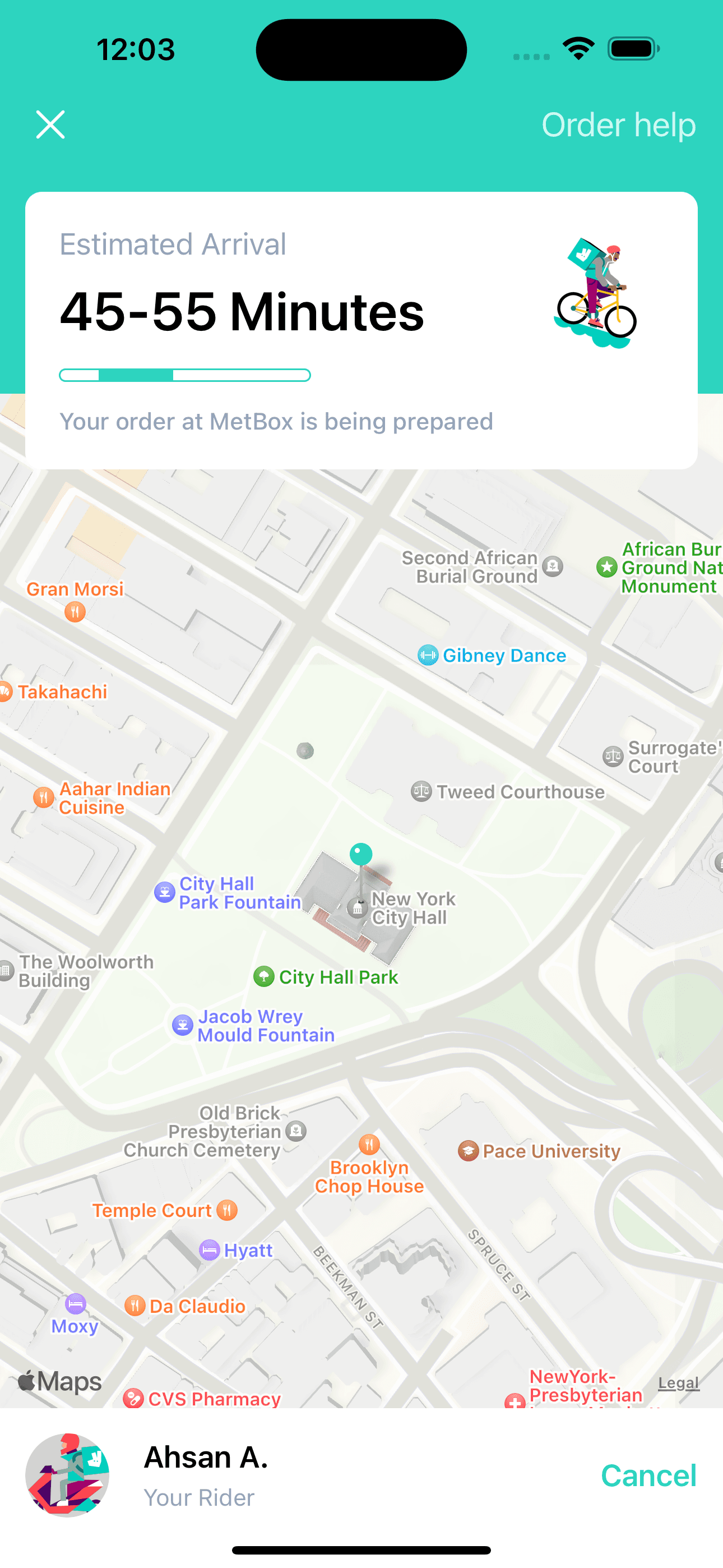
The second was implementing a real-time map that accurately tracked both the customers' and the delivery persons' live location.
Solutions
To craft a native-like experience, I applied UI/UX design principles and studied top-tier food delivery apps for best practices. This led to a highly responsive, gesture-friendly interface with smooth transitions and feedback.
For the live tracking feature, I used React Native libraries and integrated real-time geolocation updates through the native GPS capabilities and a custom backend. The result was a reliable map view that reflects real-world positioning in near real time.
To simplify content and menu updates, I integrated Sanity as a headless CMS, giving admins a flexible interface for managing app content without touching code.
Notable features
- Fully optimized for both Android and iOS
- Real-time delivery tracking with live map updates
- Secure authentication and user roles
- Custom CMS integration with Sanity
- Online ordering, checkout, and order history
- Built with modern performance and security standards
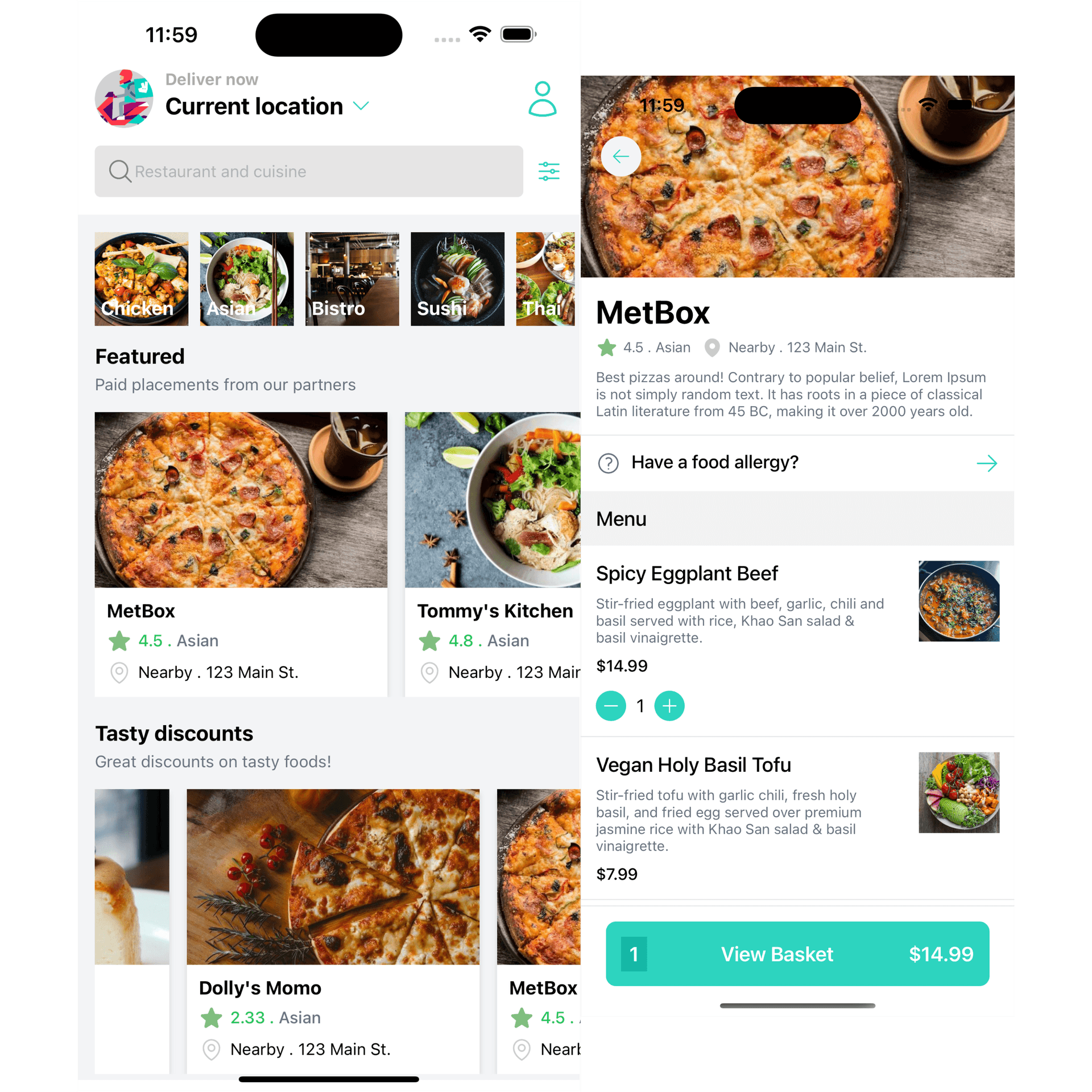
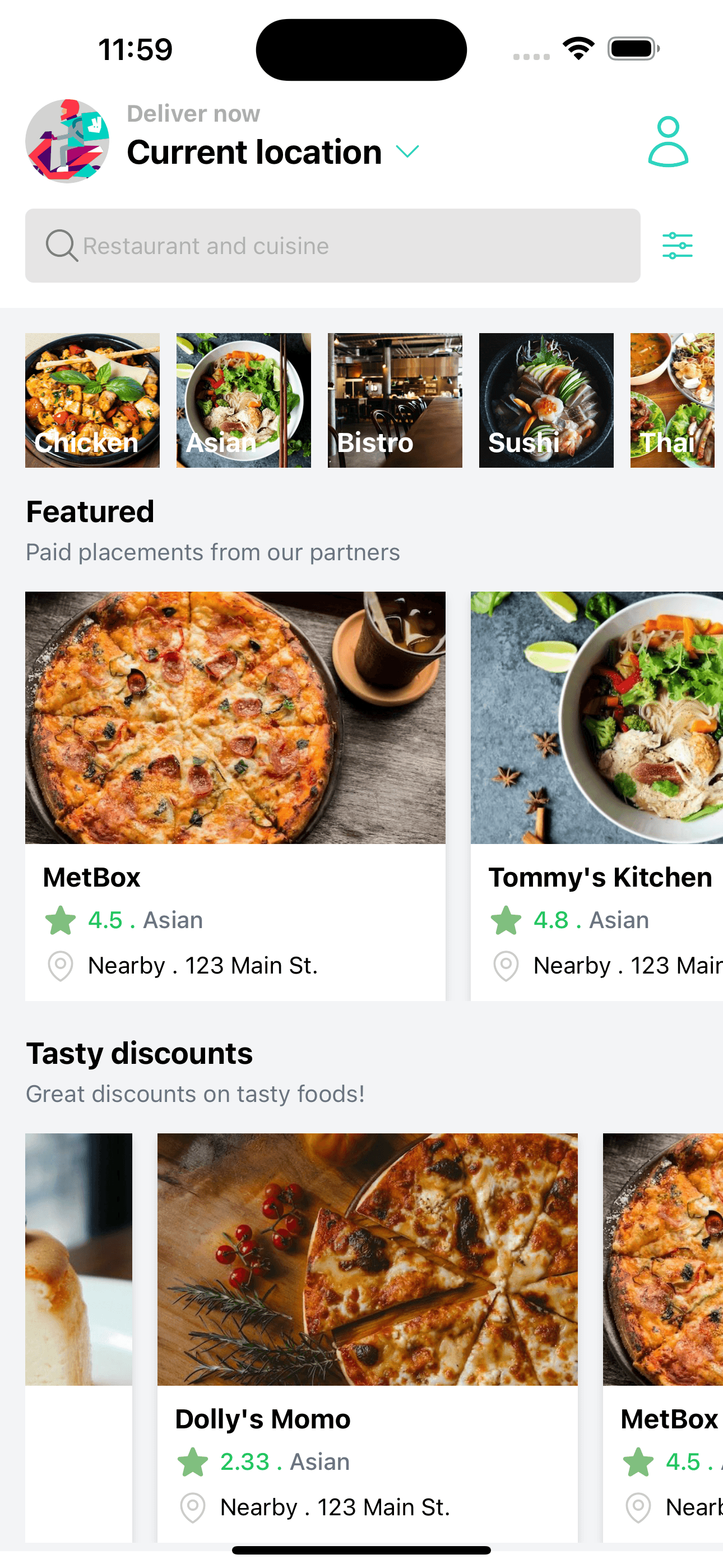
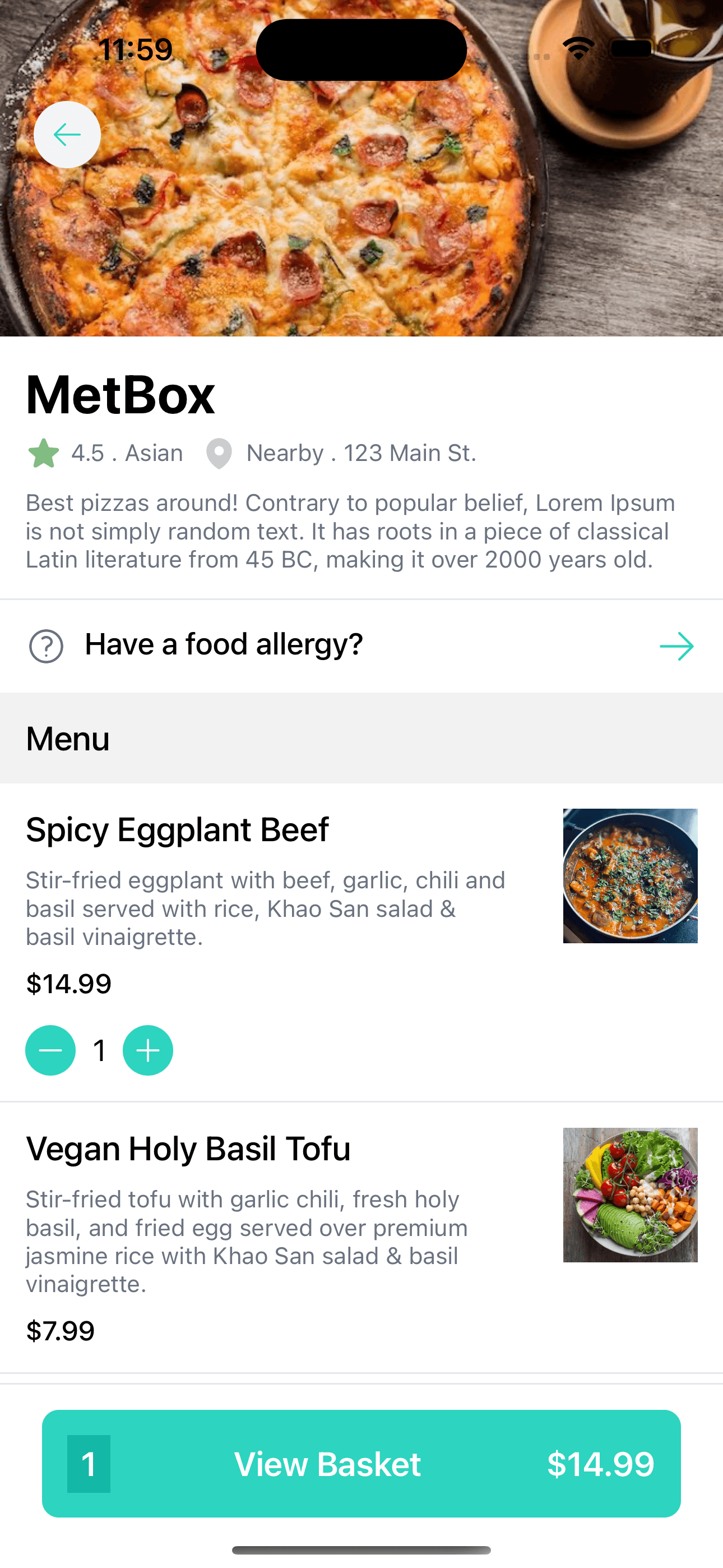
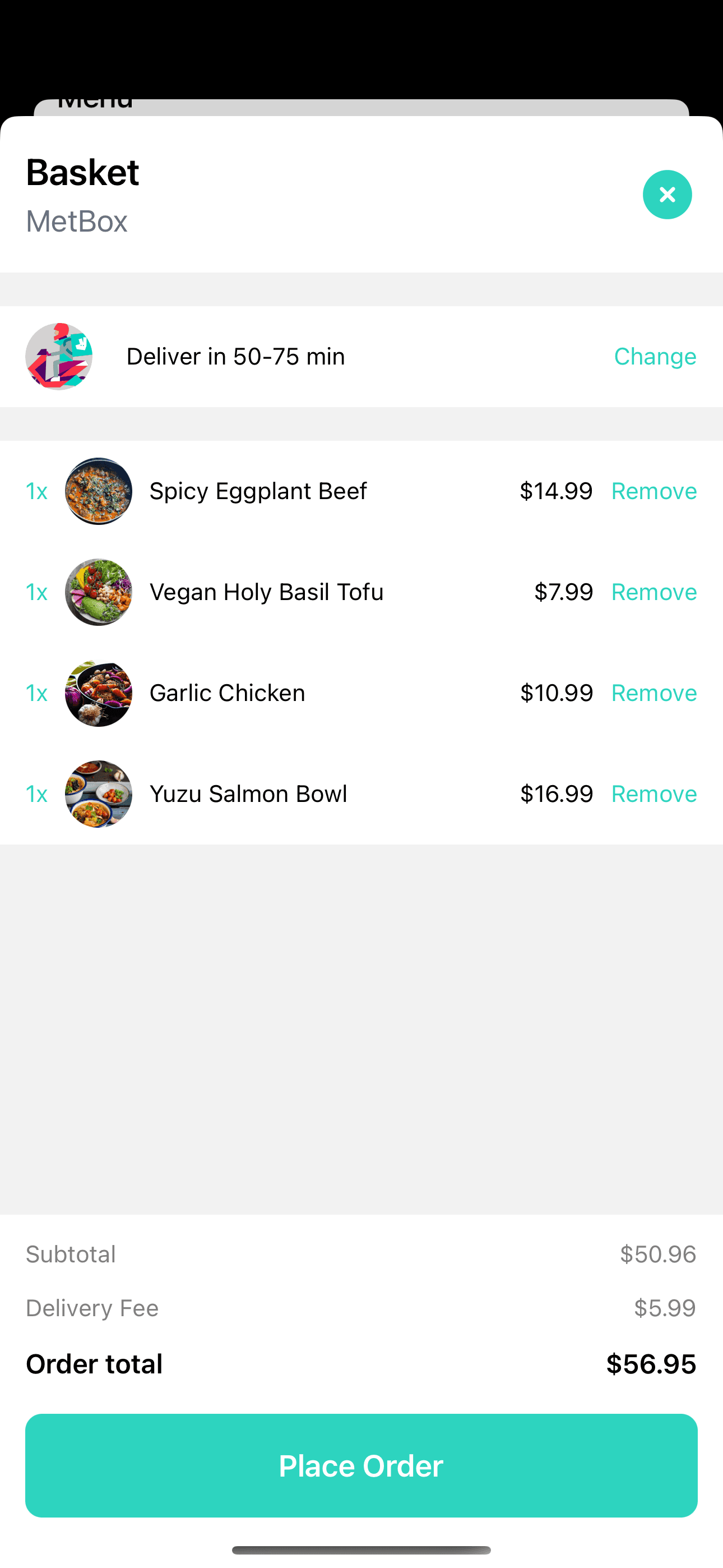
Snapshots

Home screen

Restaurant screen

Basket screen

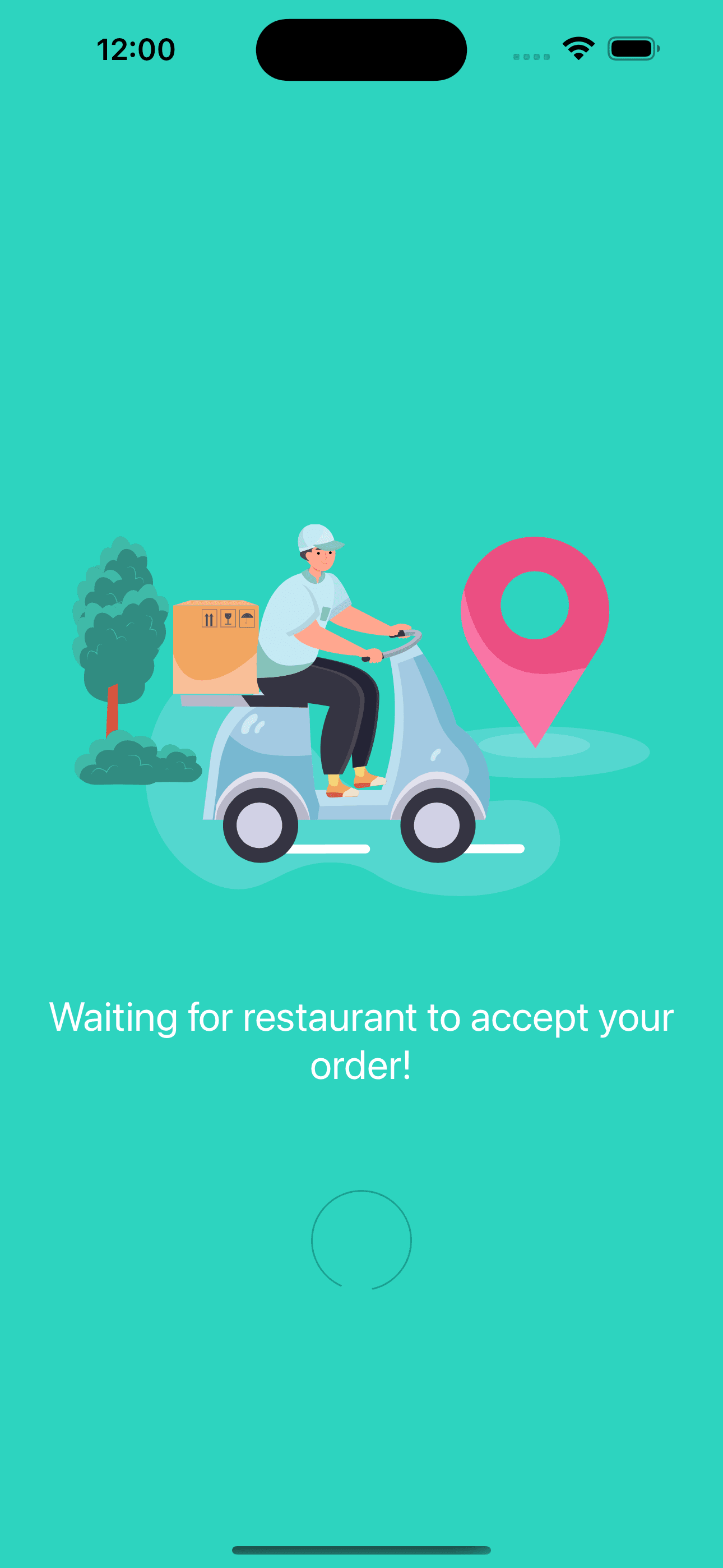
Order confirmation screen

Delivery screen
Have an exciting project?
I am open to opportunities. Let's have a quick chat to see if we are a good fit.