MicroHub
A progressive web app built for meal planning and health data tracking. Creation of the ingredient swapper which allows users to substitute one ingredient in a meal with another of their choice was one of the major challenges of this project.

Tools:
TypeScriptNext.jsSocket
Challenges
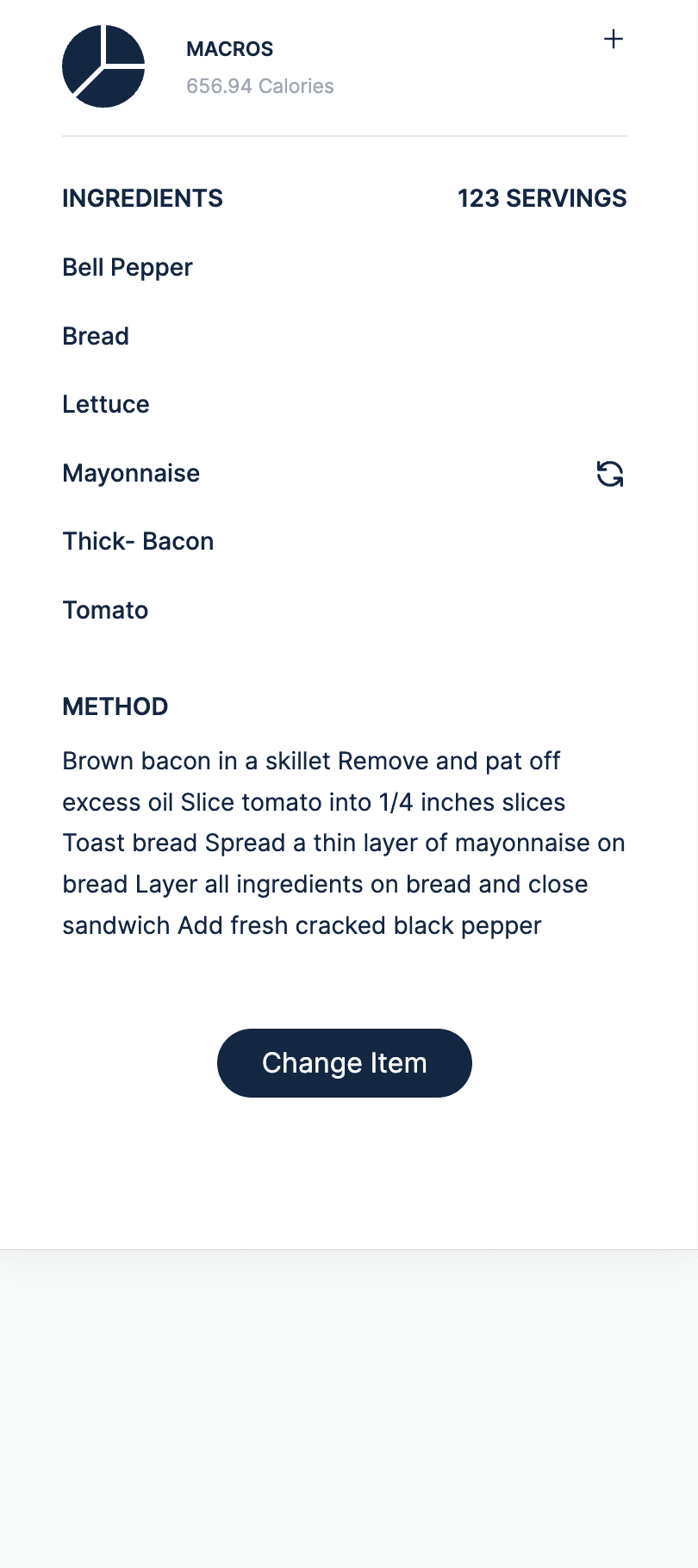
In developing this application, I encountered a few challenges. One of the hurdles was building a feature that allows users to swap one ingredient in a meal for another ingredient they prefer. Additionally, ensuring a smooth and intuitive flow of actions for the users was another challenge to tackle.
Solutions
To overcome this challenge, I adopted a collaborative approach by closely working with the project manager, the backend team, and the design team. Additionally, I leveraged the capabilities offered by React, such as hooks and context, to effectively manage the action flow and access control within the application.
Notable features
- Pixel-perfect user interface and experience
- Implementation of the latest security standards
- 99% performance and 100% structure optimized (GTmetrix)
- Authentication, notification system, ingredient swapper
- Ability to bind client with a nutritionist
- Live messaging with the nutritionist
- Ability to create meals and programs and assign them to self
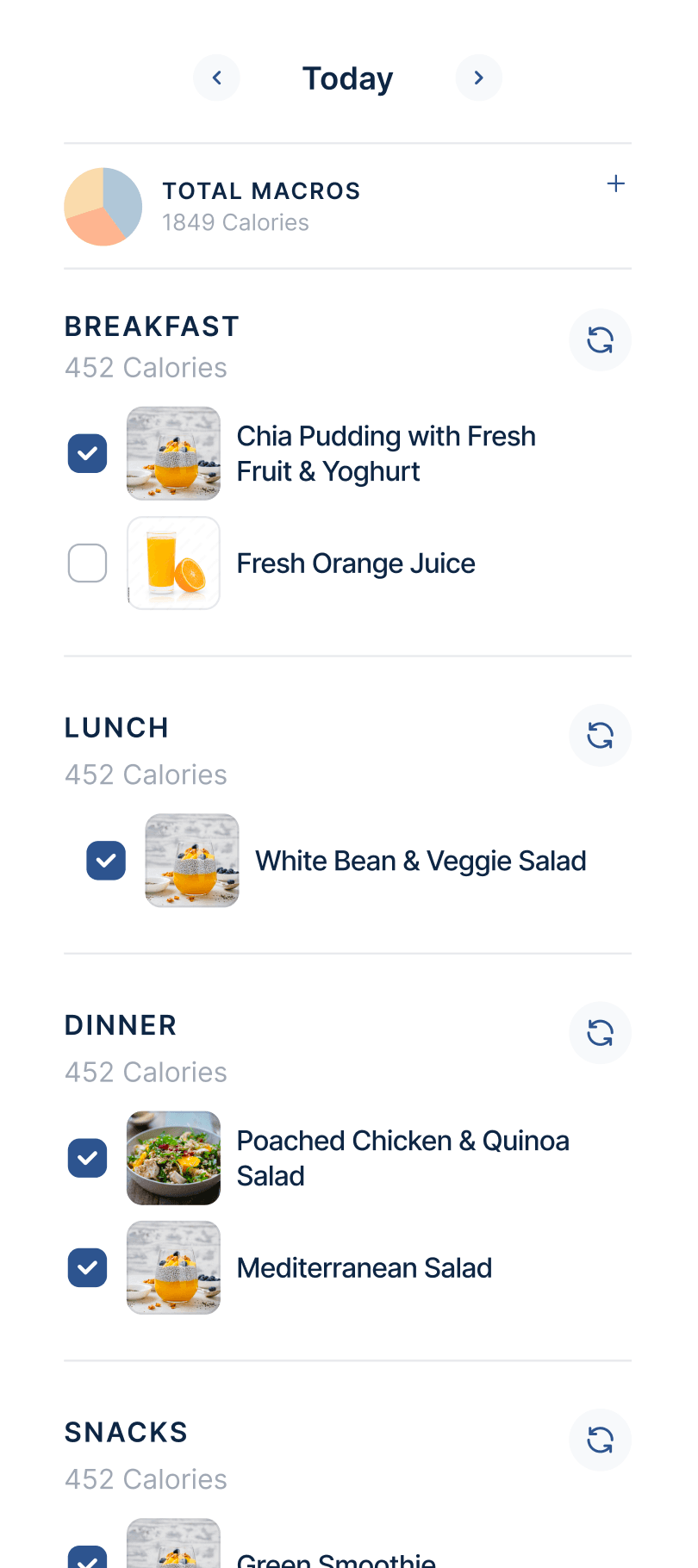
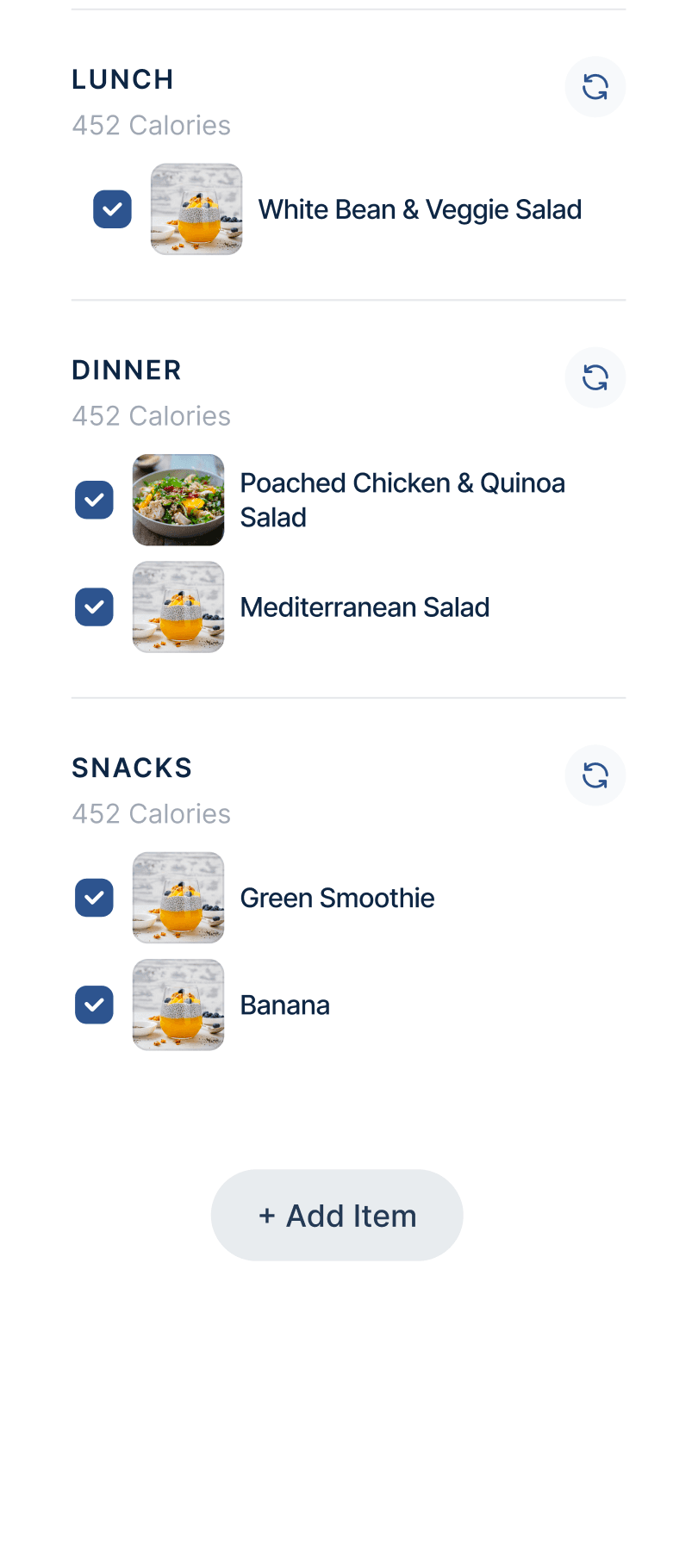
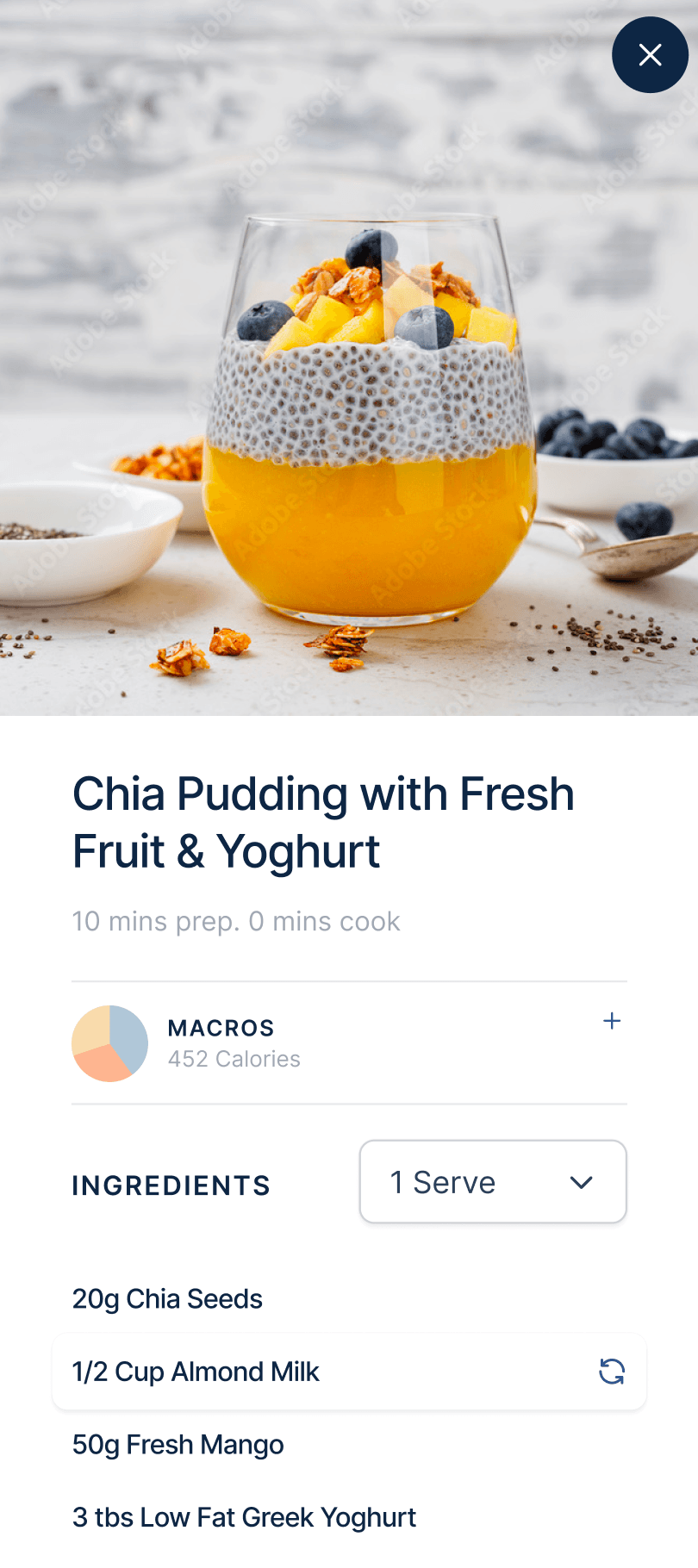
Snapshots

Registration page

Login page

About page

About page

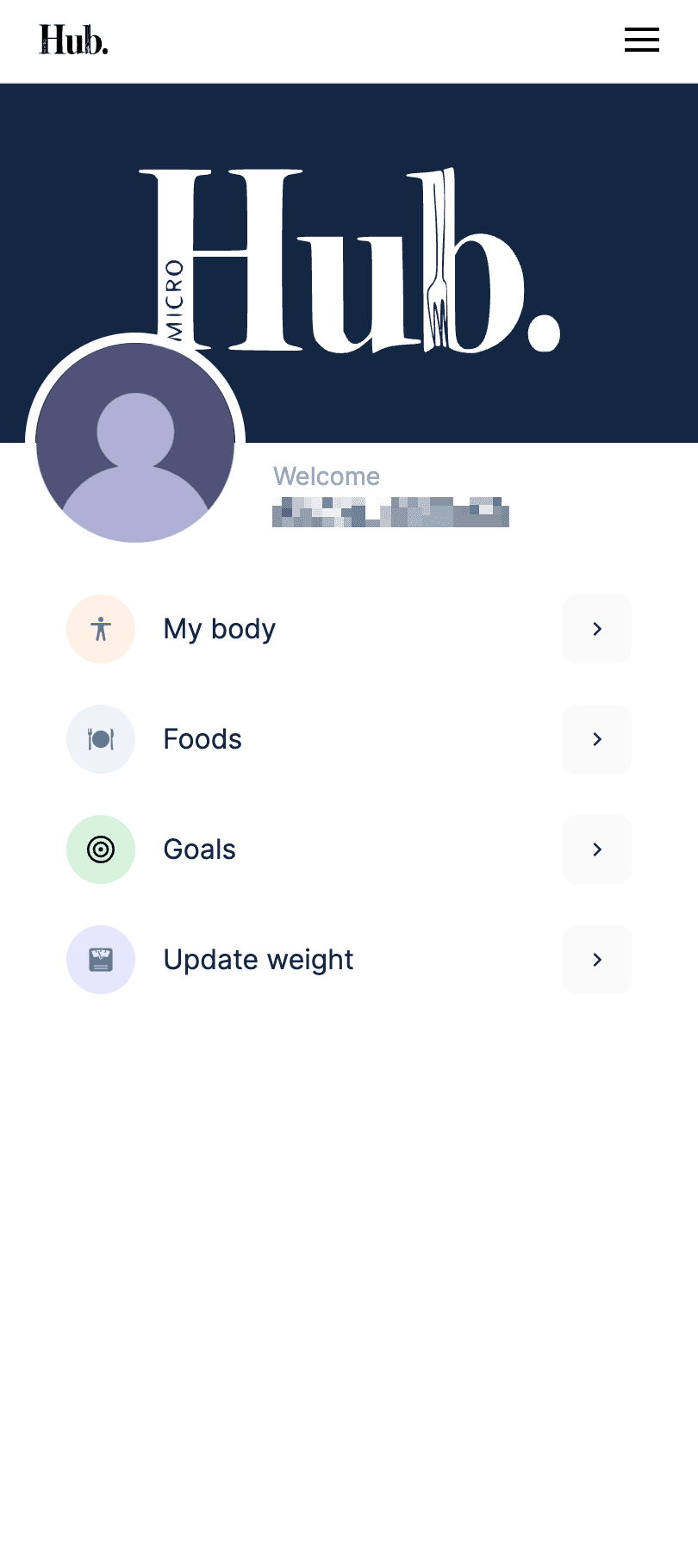
Profile page

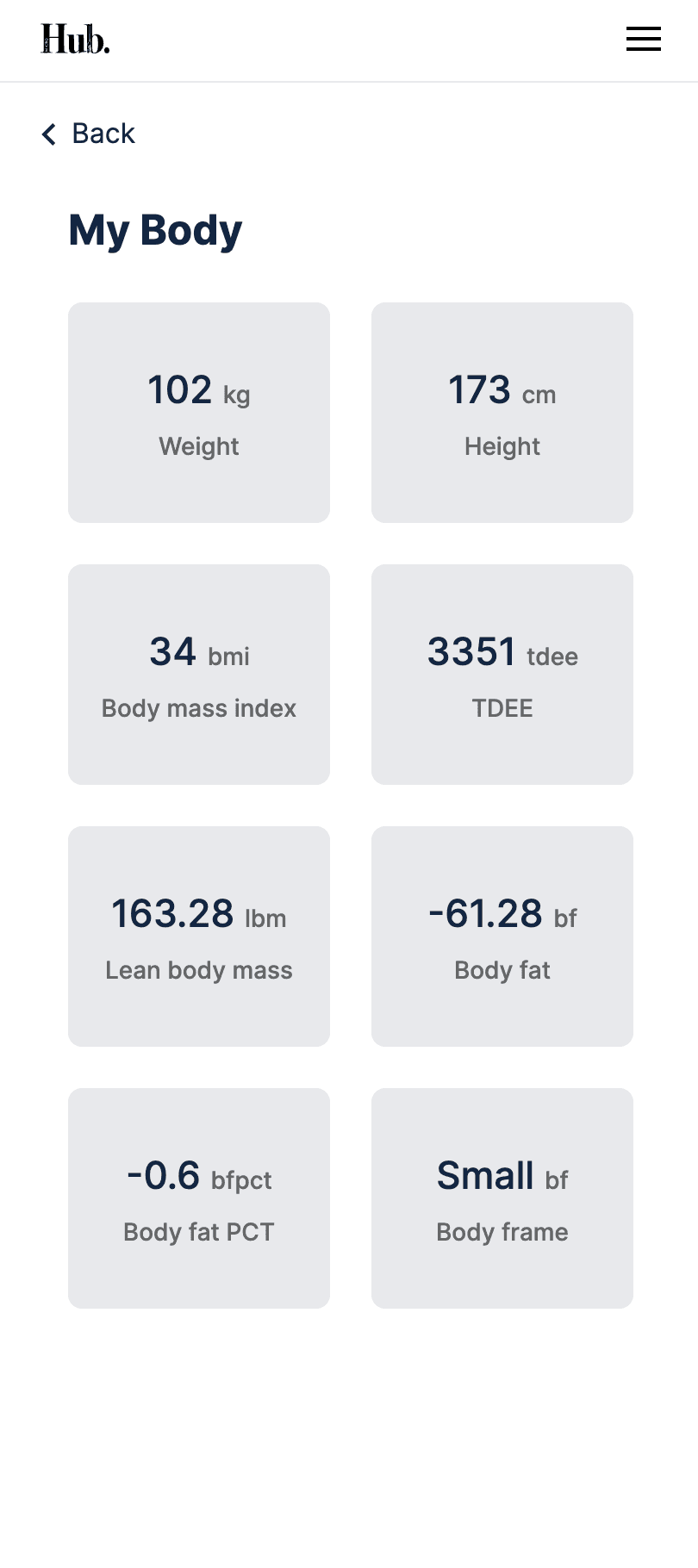
My body page

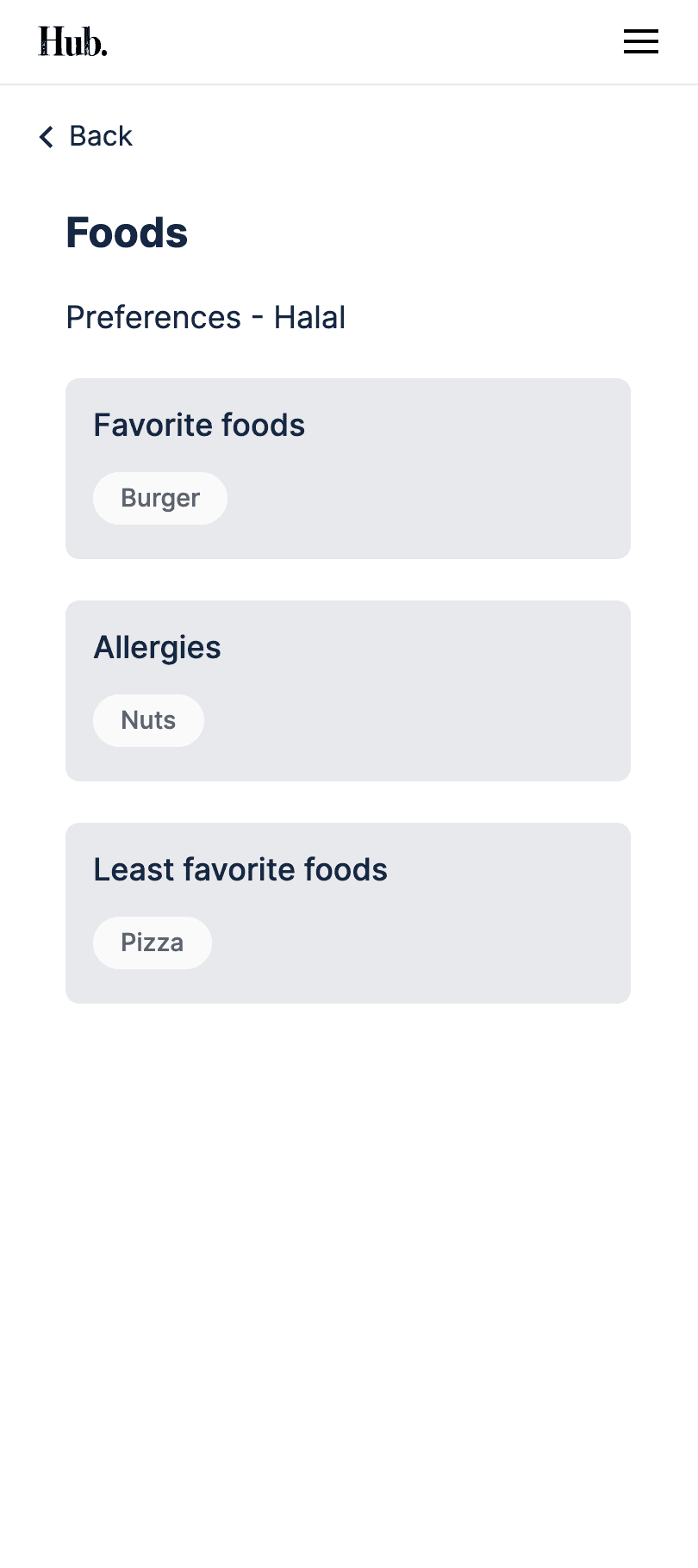
Food page

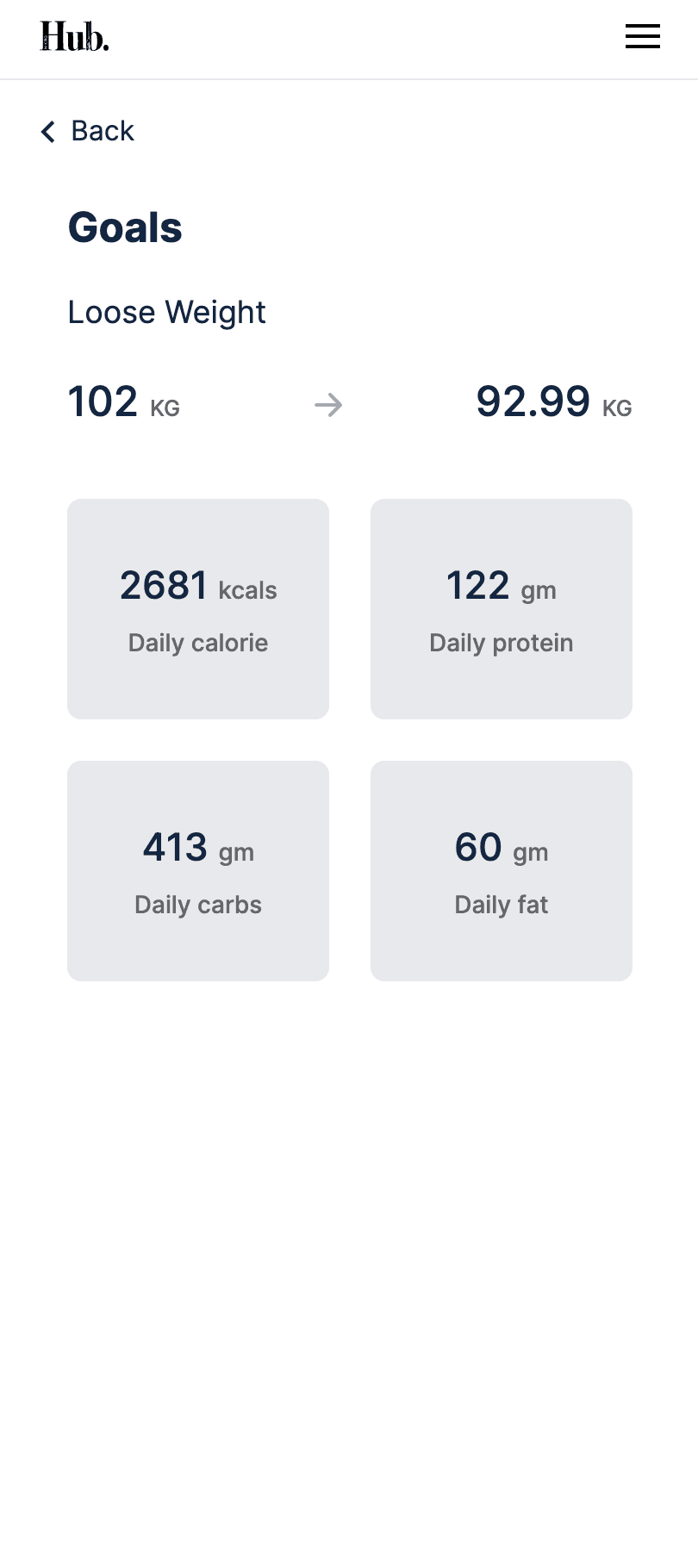
Goals page

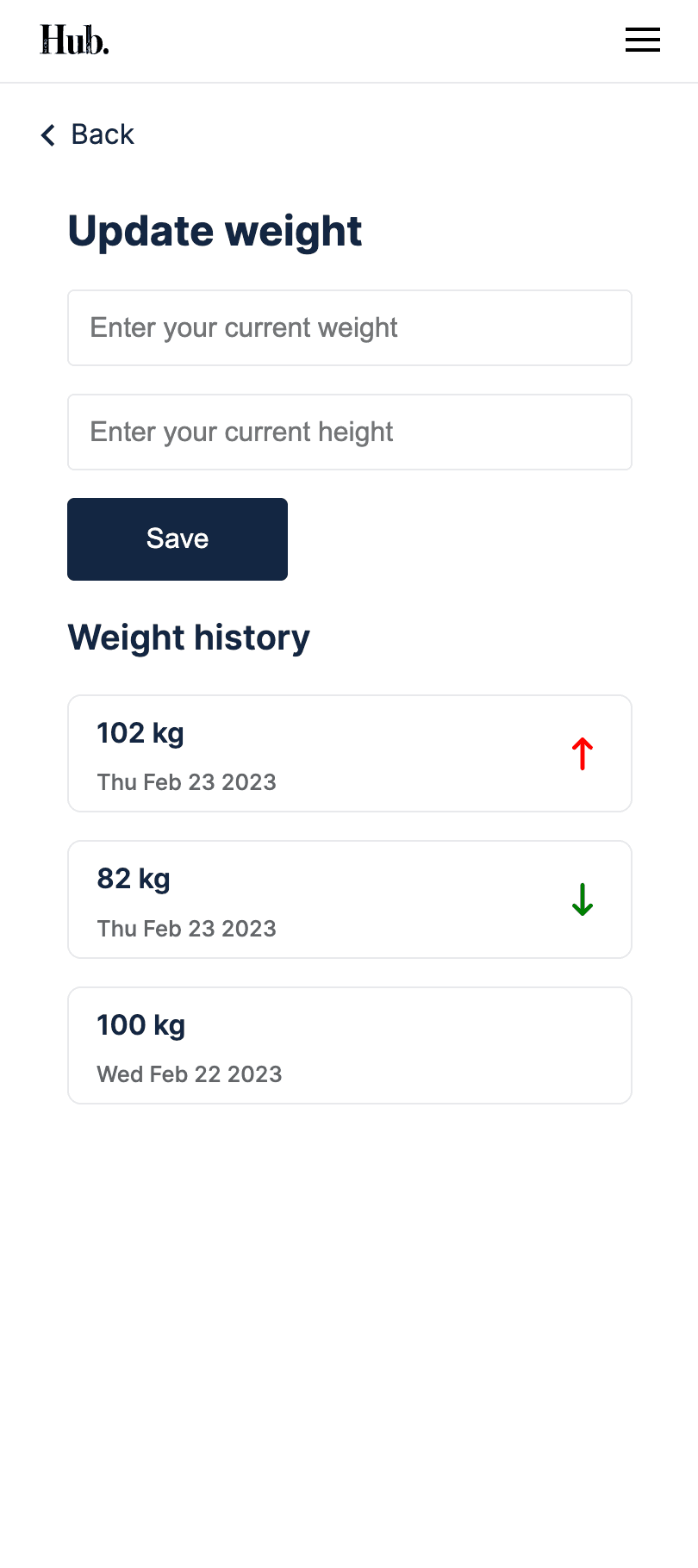
Weight history page

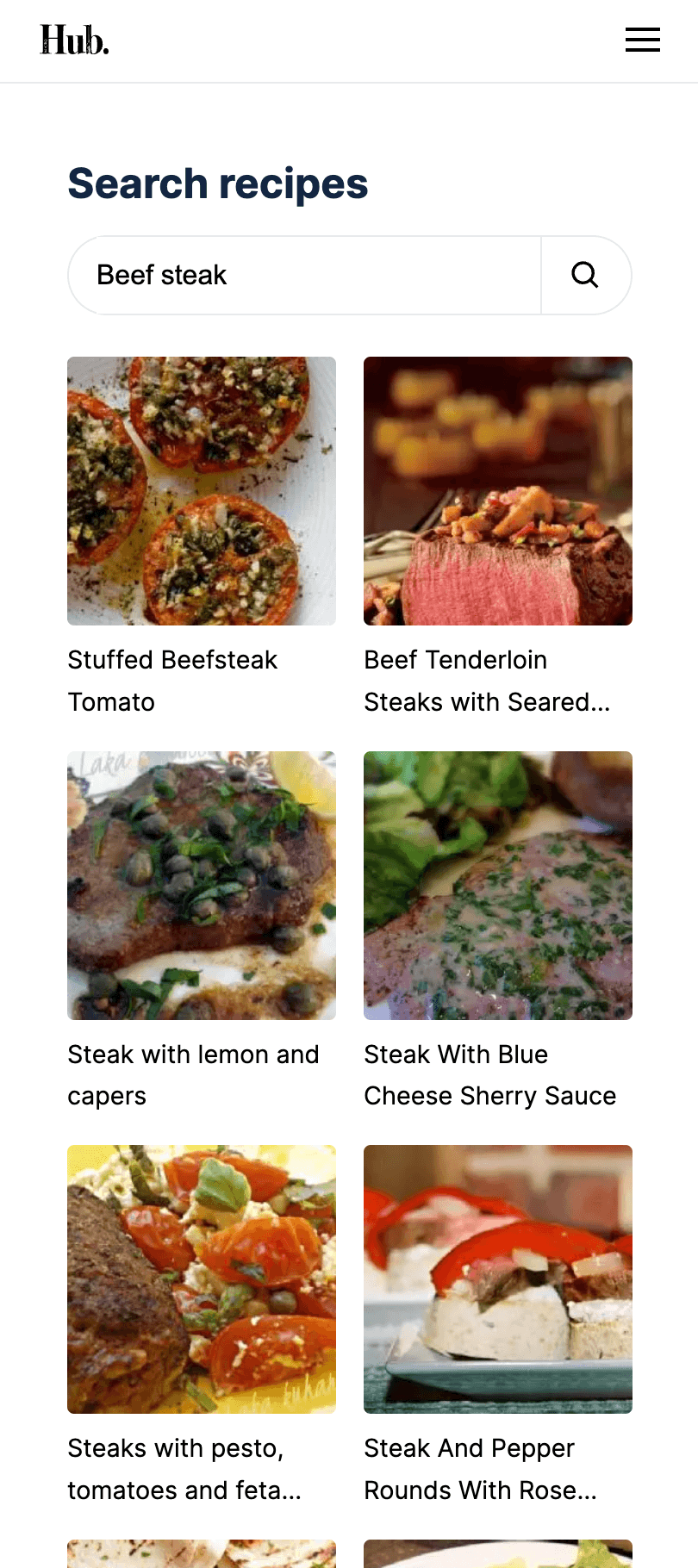
Pre built recipe page

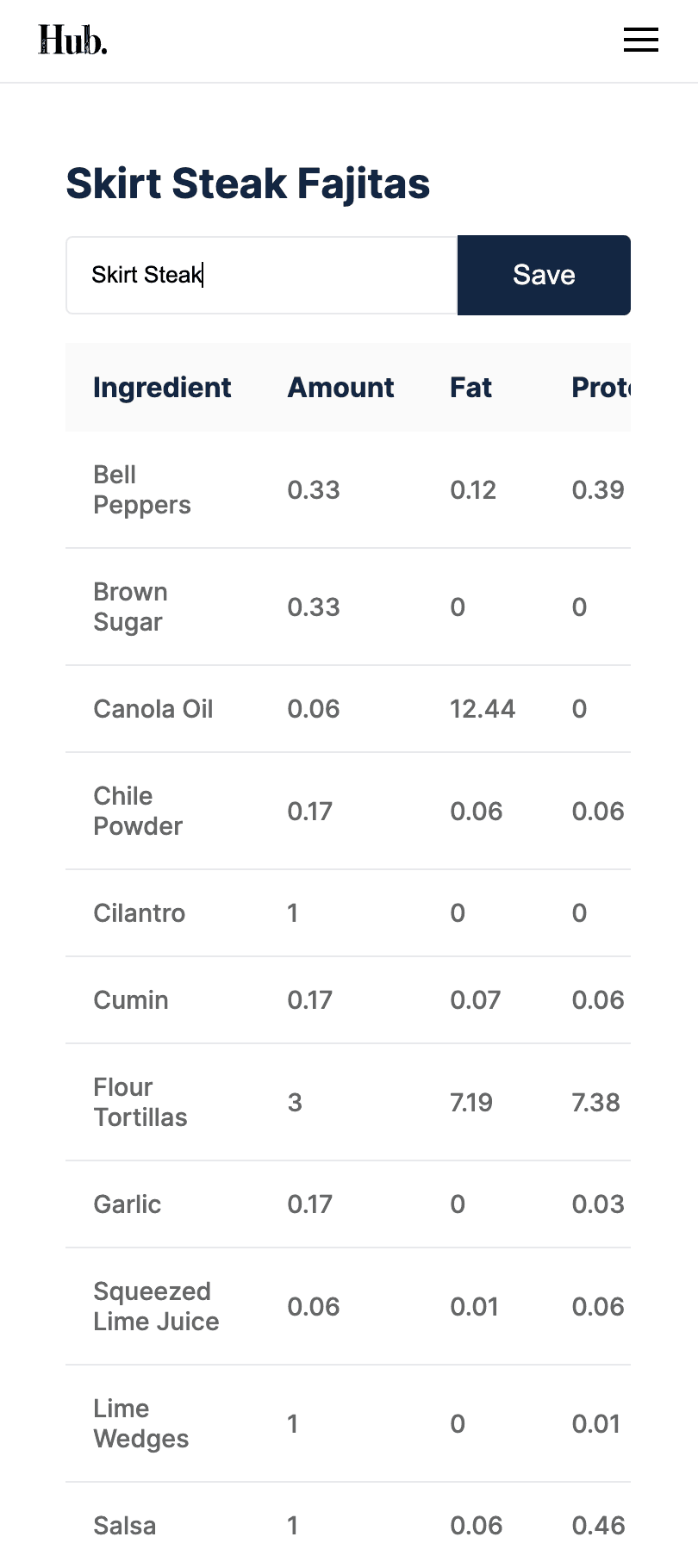
Save recipe page

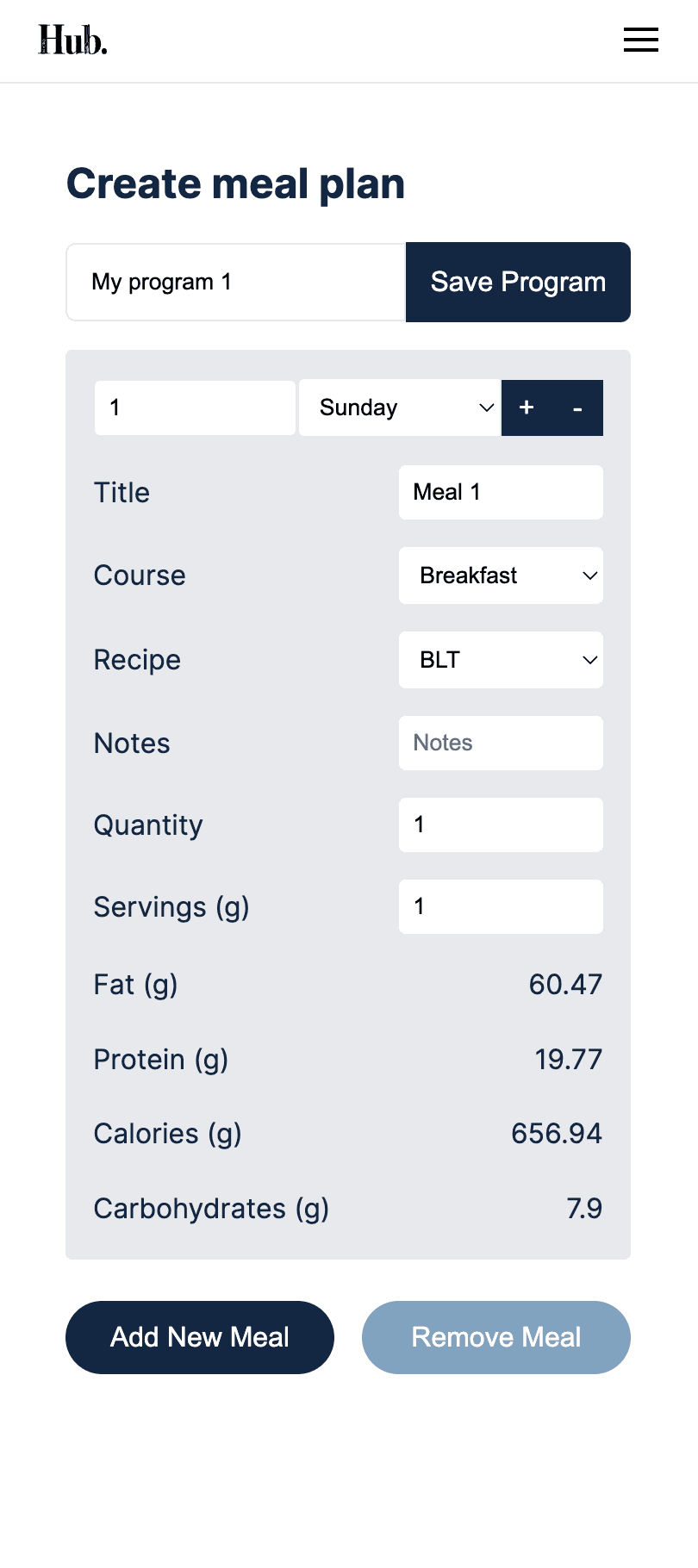
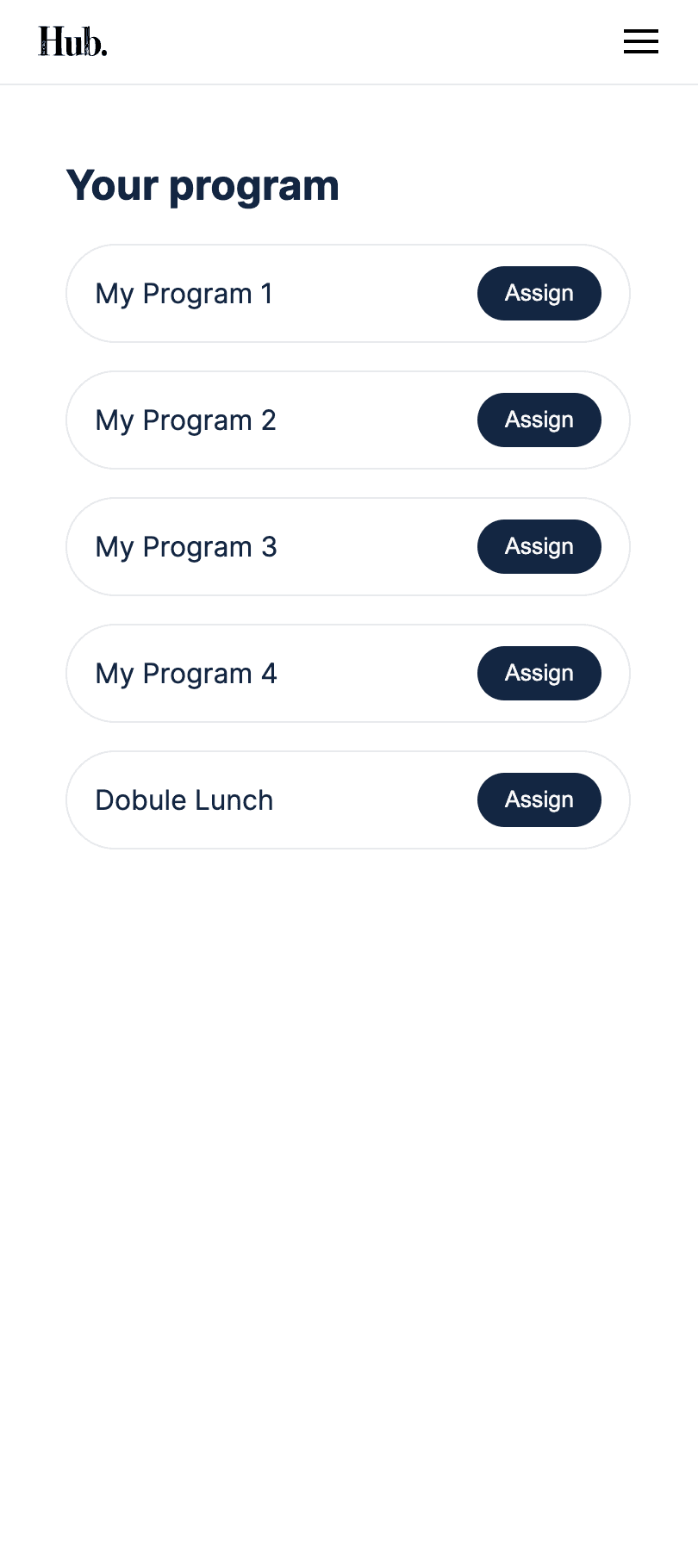
Create program page

Program log page

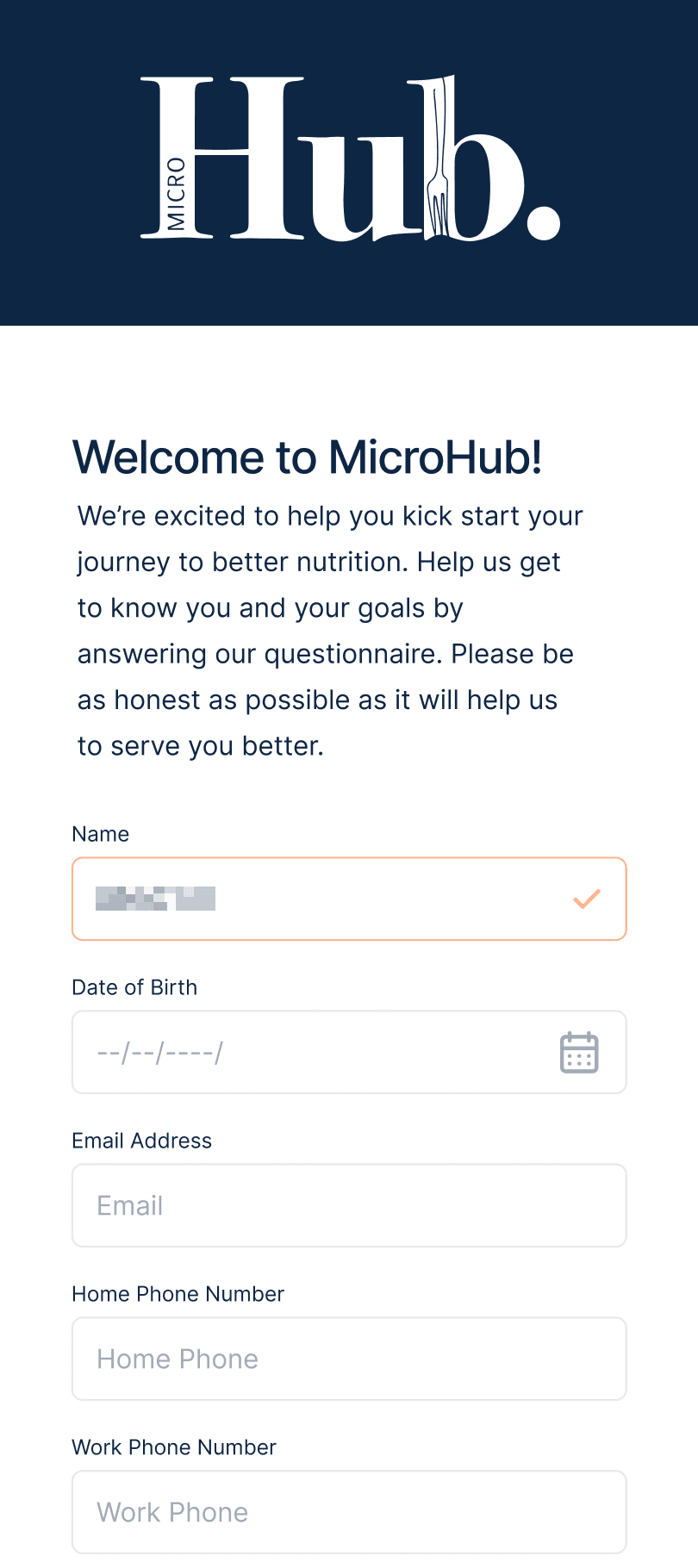
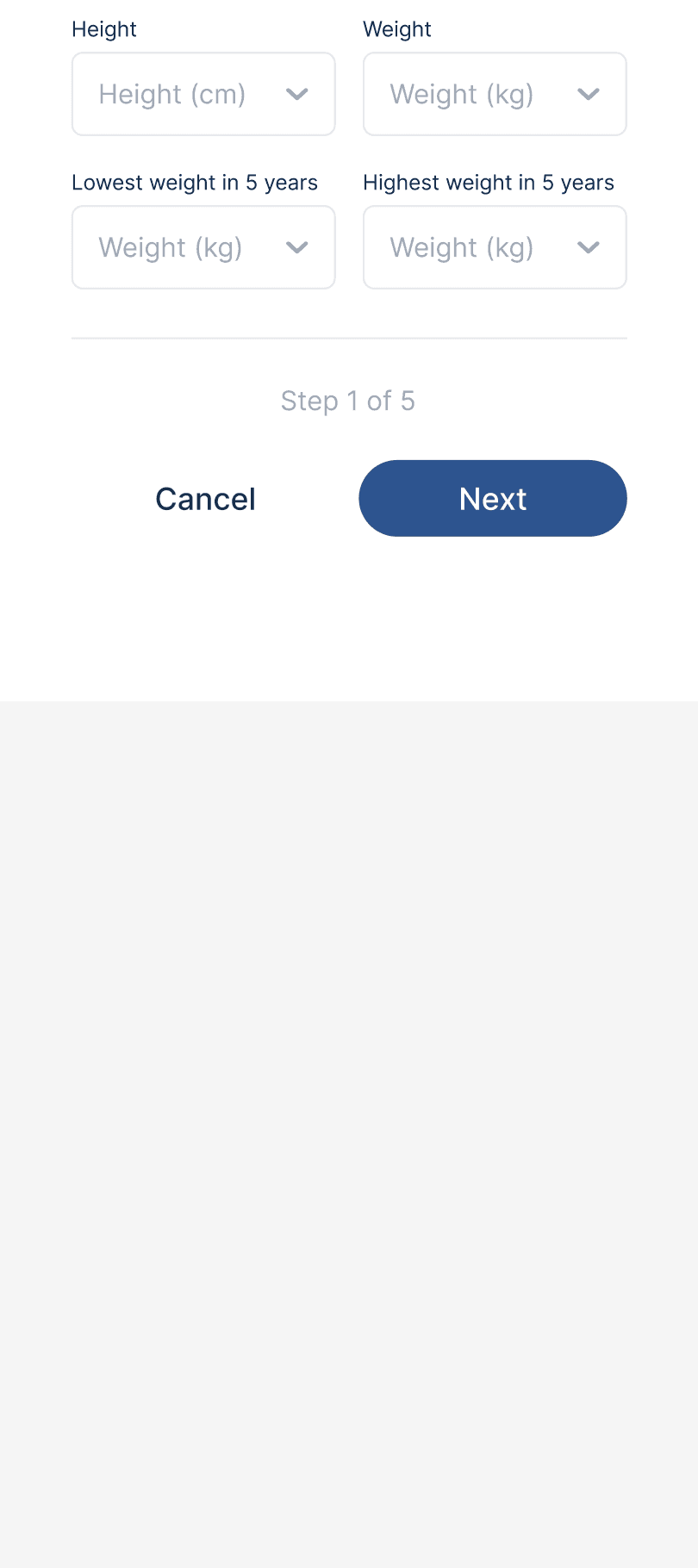
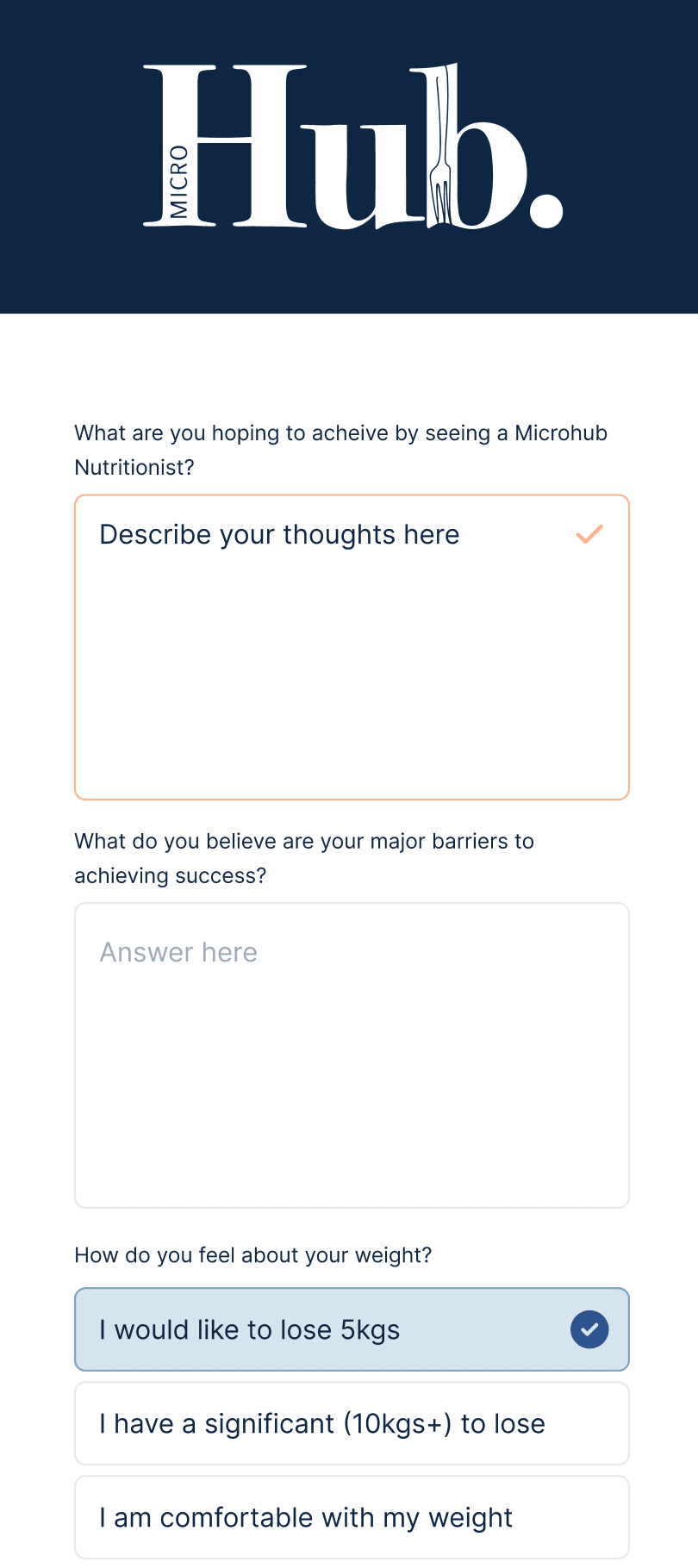
Questionnaire page

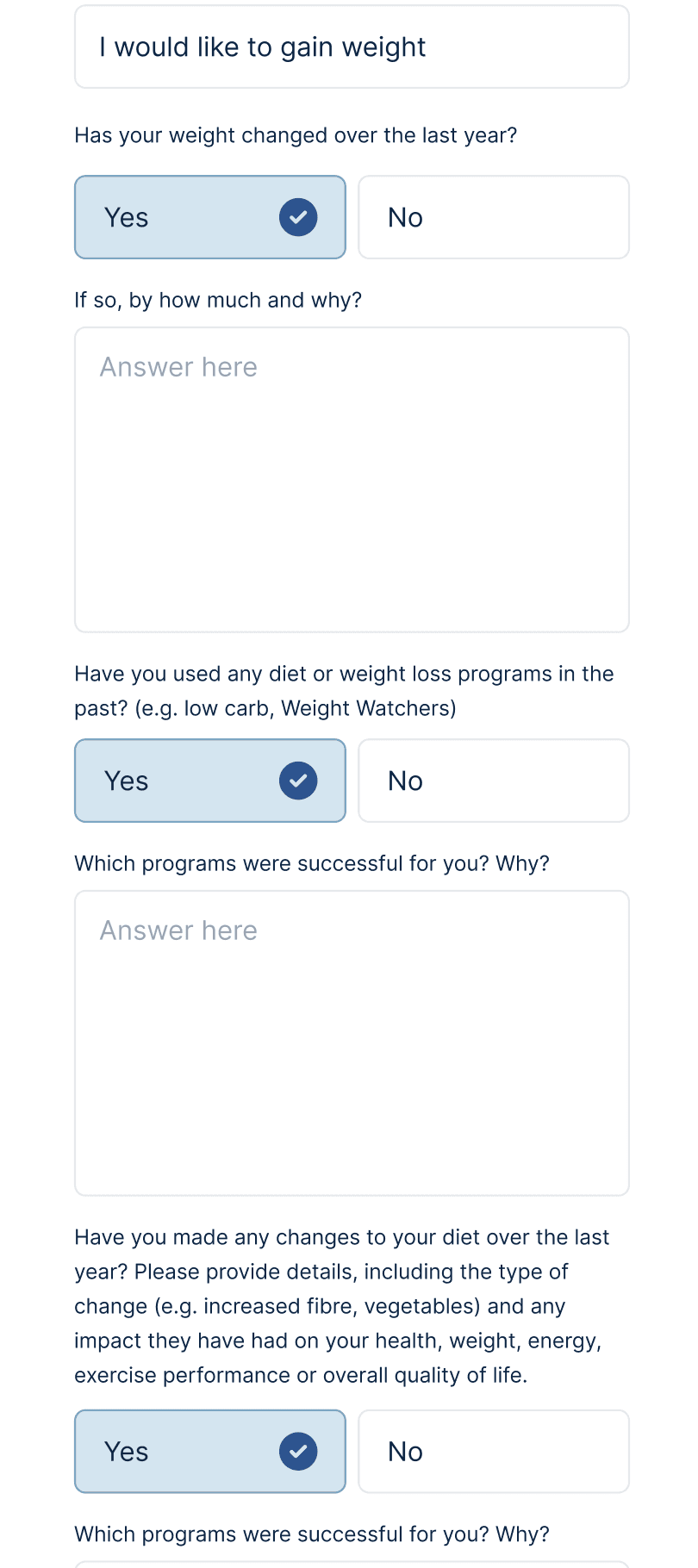
Questionnaire page

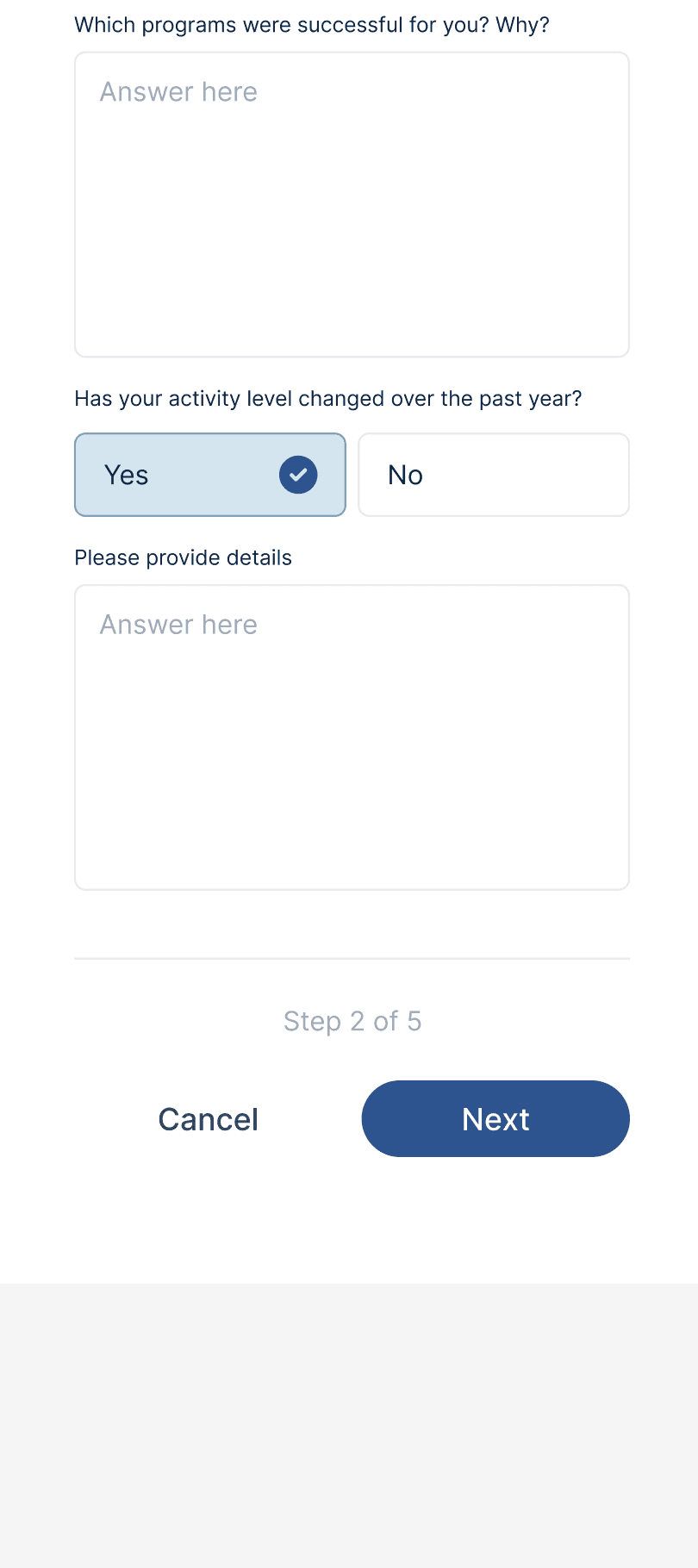
Questionnaire page

Home page

Home page

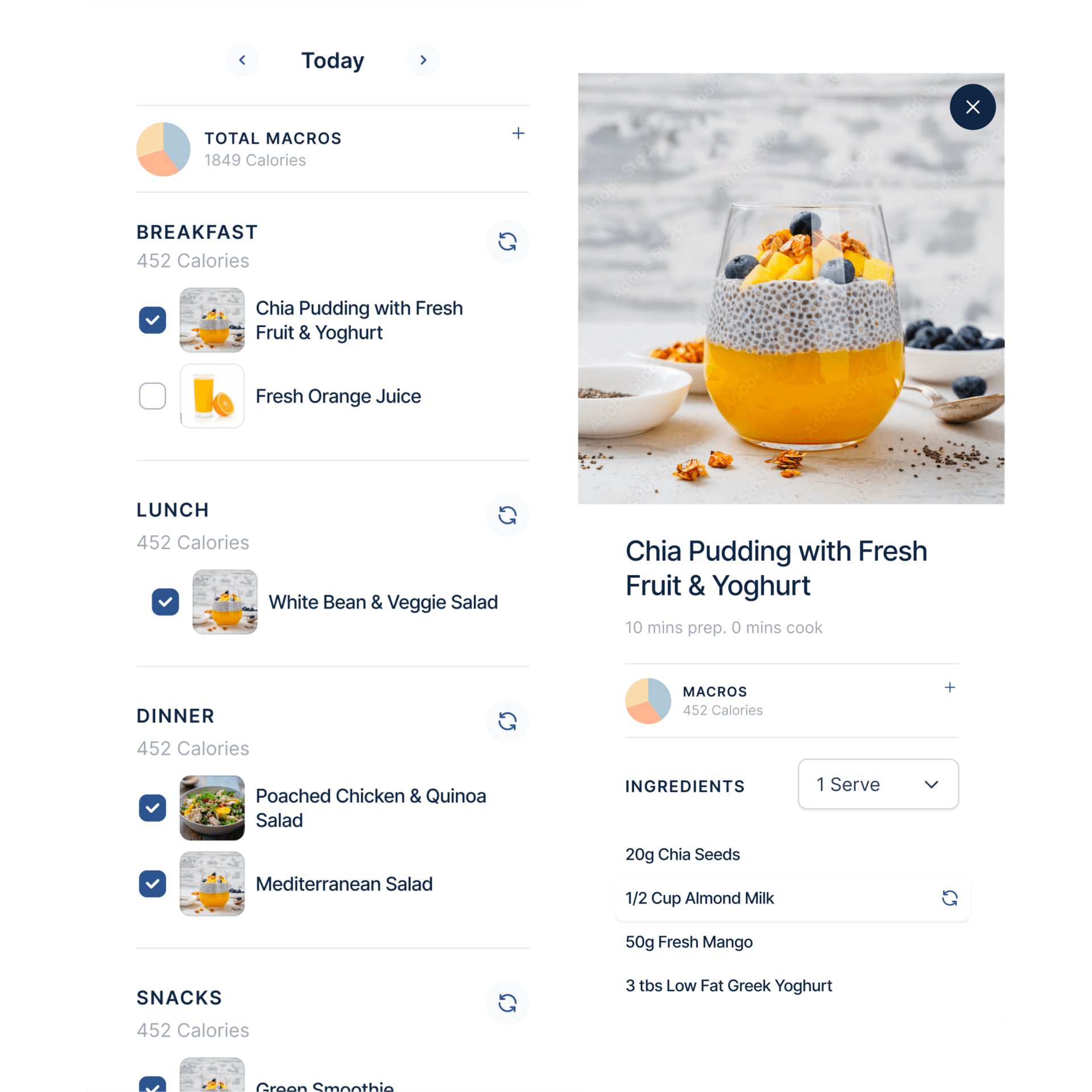
Meal page

Meal page

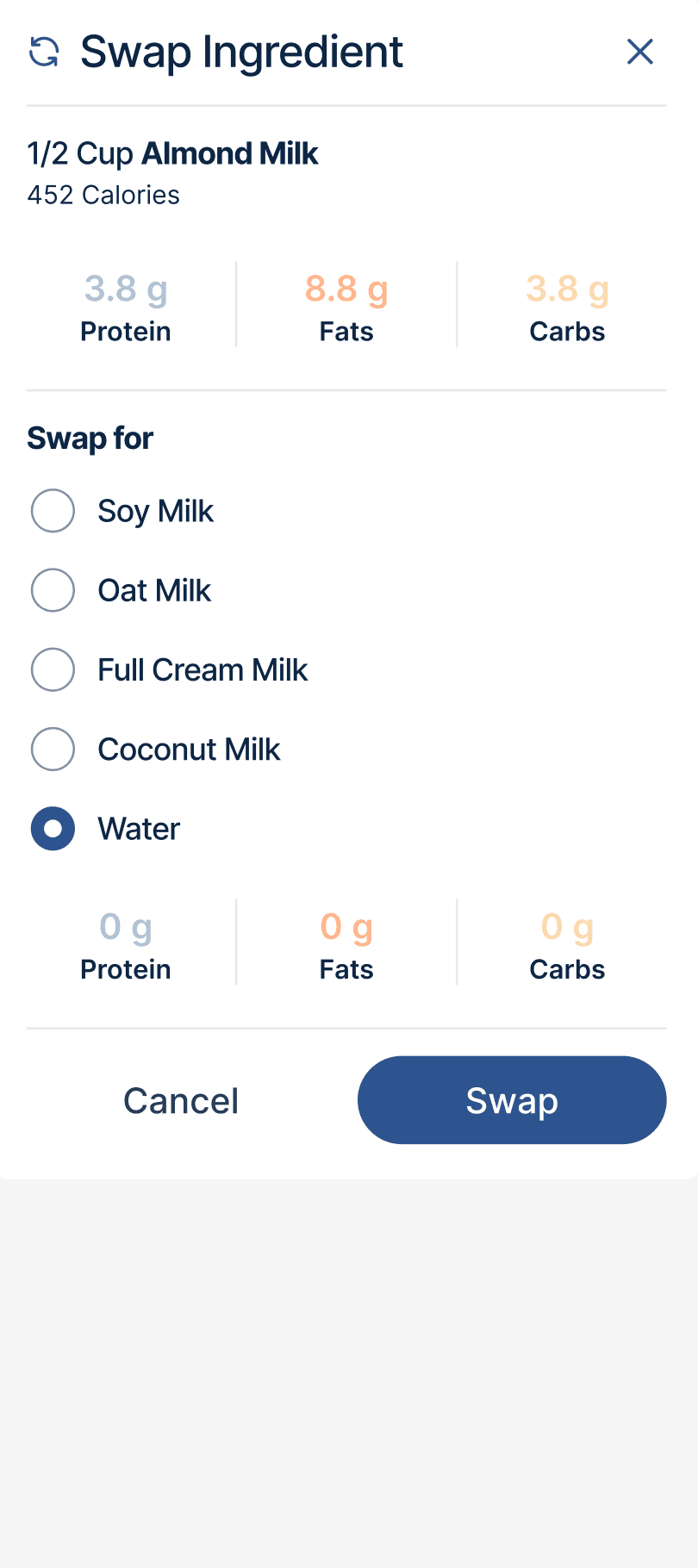
Swap ingredient page

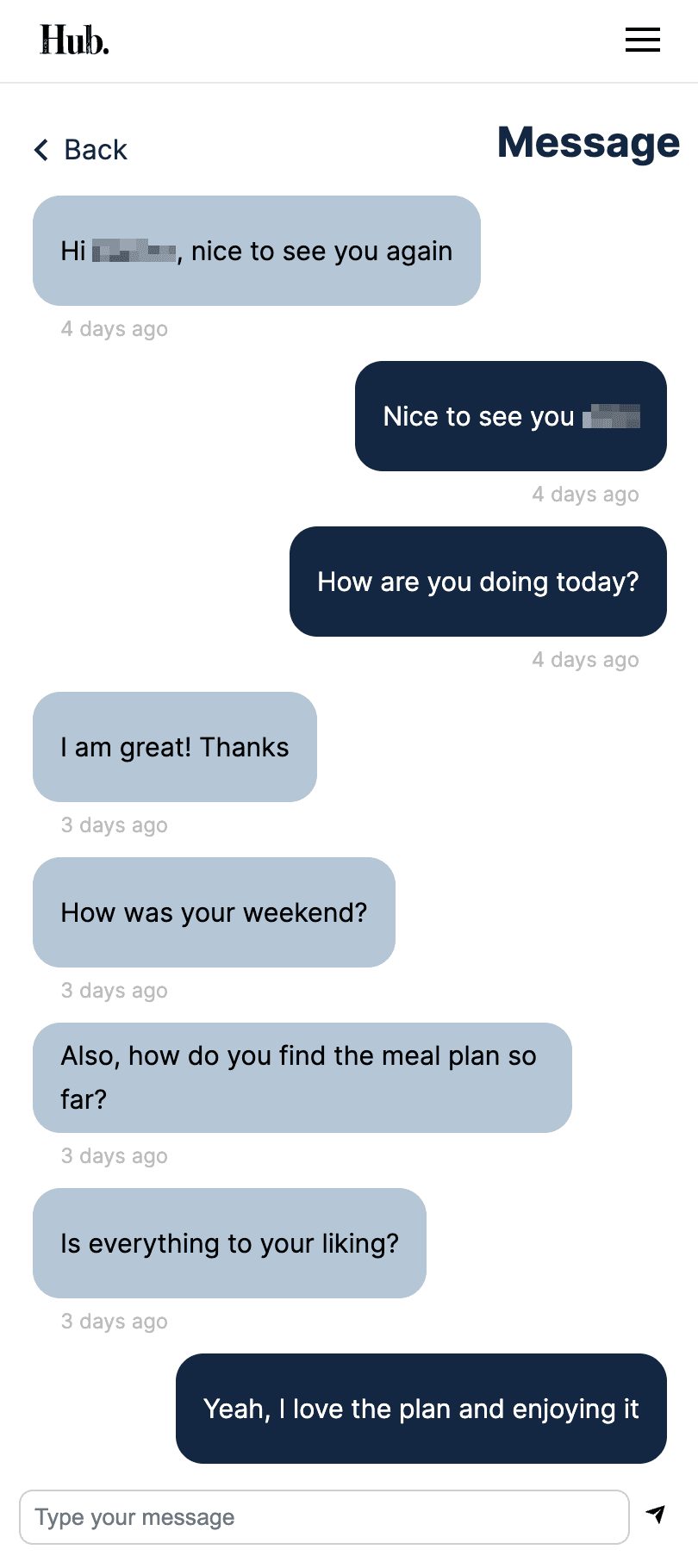
Messages page

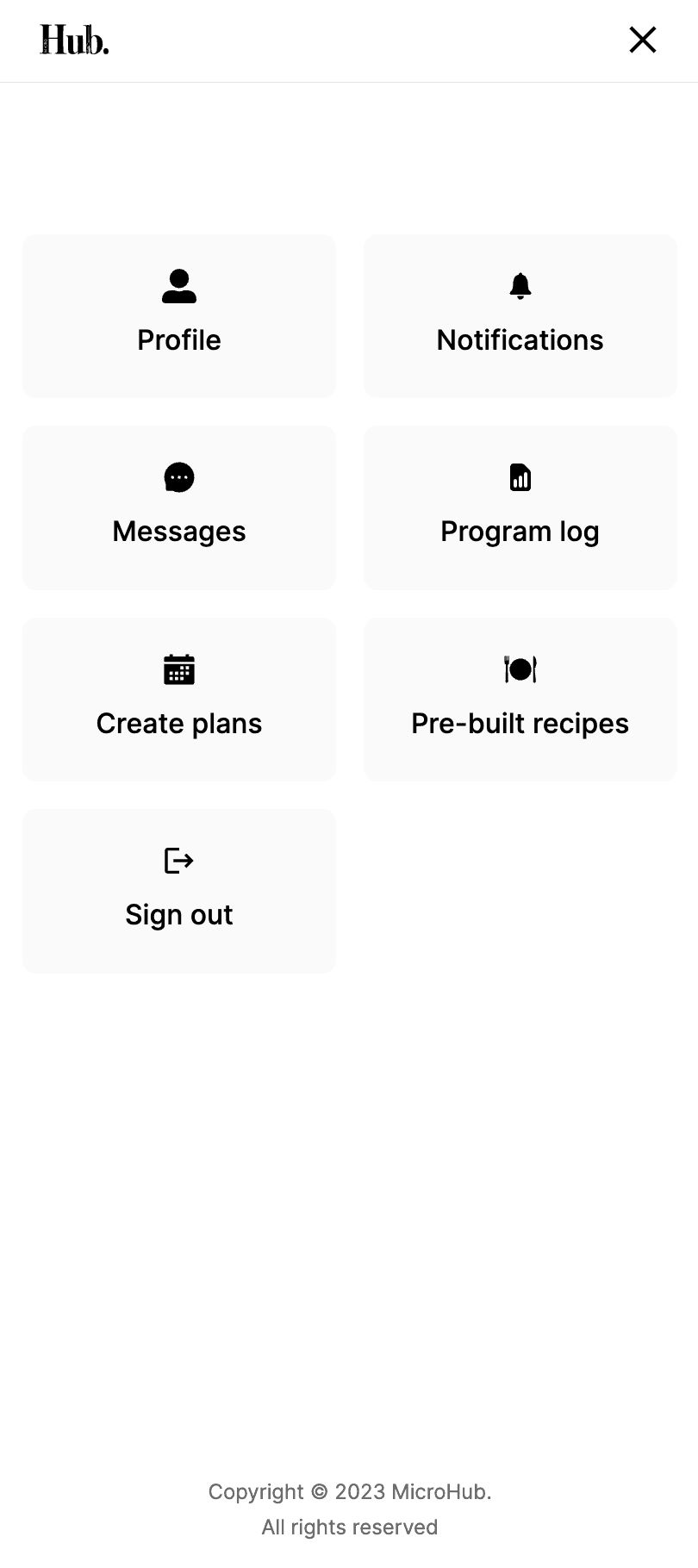
Mobile menu page
Have an exciting project?
I am open to opportunities. Let's have a quick chat to see if we are a good fit.