SporkBox
Spork Box is a full-stack catering platform built for a Portland-based business that delivers scheduled boxed meals to employees across multiple companies. Designed to streamline operations, the app supports company-sponsored meal reimbursements, shift-based scheduling, and multi-role dashboards.

Tools:
Next.jsNodeJSStripeS3 BucketSendGrid
Production URL:
https://www.sporkbox.appChallenges
The biggest challenge was designing a dynamic system that allowed companies to subsidize meals for their employees based on the day, shift, and historical usage. The reimbursement logic had to calculate what portion of an order was covered, how much an employee had already used for that shift, and what they'd need to pay out of pocket.
Another challenge was that Spork Box needed an admin panel that could assign different restaurants to specific shifts across multiple companies—while ensuring accurate availability per date, shift, and location. The scheduling system had to be scalable, intuitive for admins, and efficient for lookups.
Solutions
To handle reimbursement logic, I implemented a real-time calculation engine that fetches employee orders per shift and computes remaining company-sponsored allowances. It accurately tracks daily usage and seamlessly integrates with Stripe for charging any remaining balance.
For restaurant scheduling, I engineered a nested schedules schema within each restaurant. This schema links restaurants to specific companies, shifts, and dates. A backend transformation layer dynamically flattens this data into individual restaurant instances, which are then visualized in a user-friendly calendar interface for employees to order from.
Notable features
- Company-specific meal reimbursement engine with real-time tracking
- Admin panel with restaurant shift scheduling across companies
- Multi-role dashboards for employees, admins, restaurants, and delivery drivers
- Secure authentication and email notifications via SendGrid
- Stripe integration for partial and full payments
- S3 image uploads for restaurant and meal assets
- Responsive design for all screen sizes
- Optimized performance to load under 0.9s
Snapshots

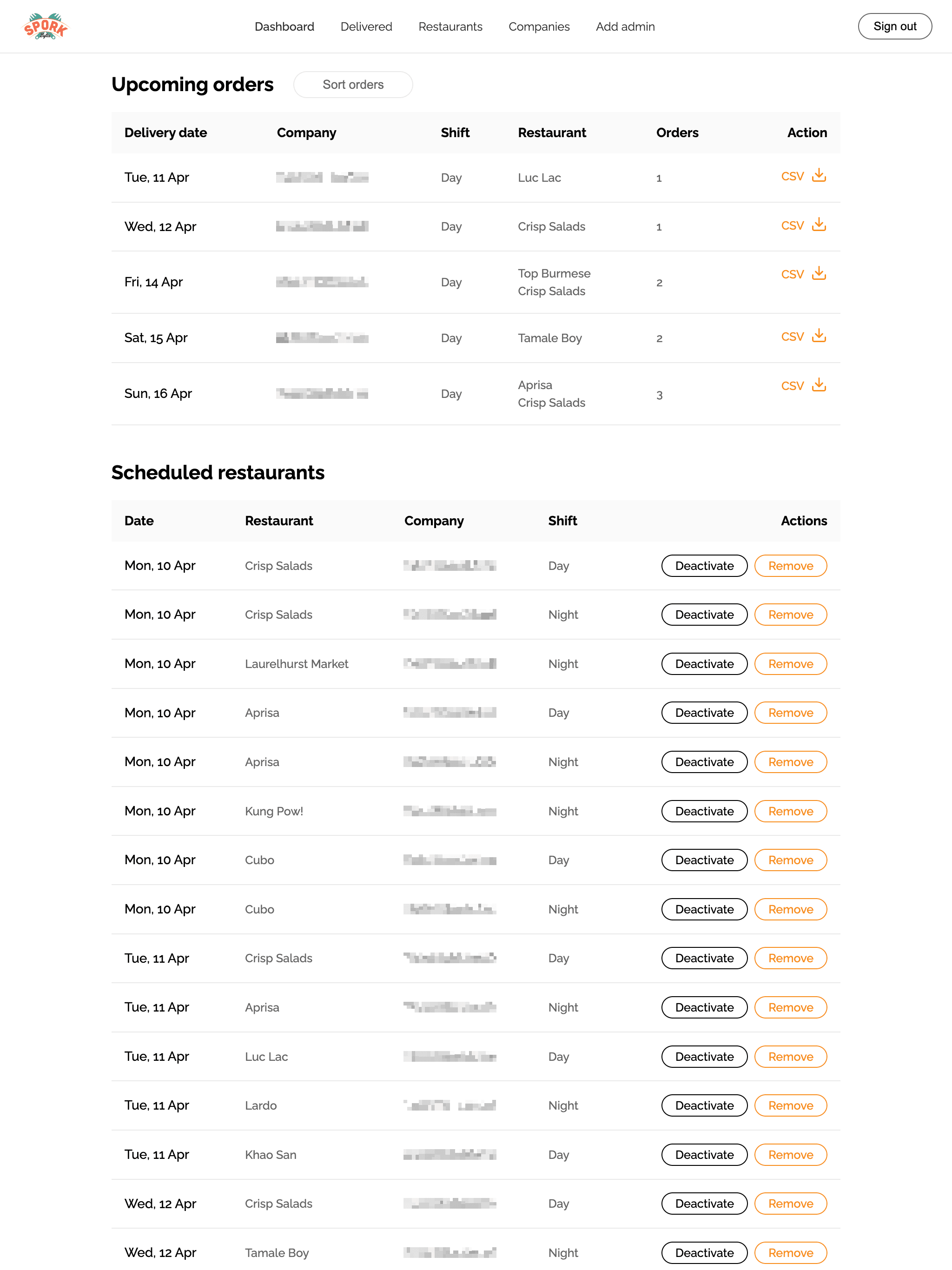
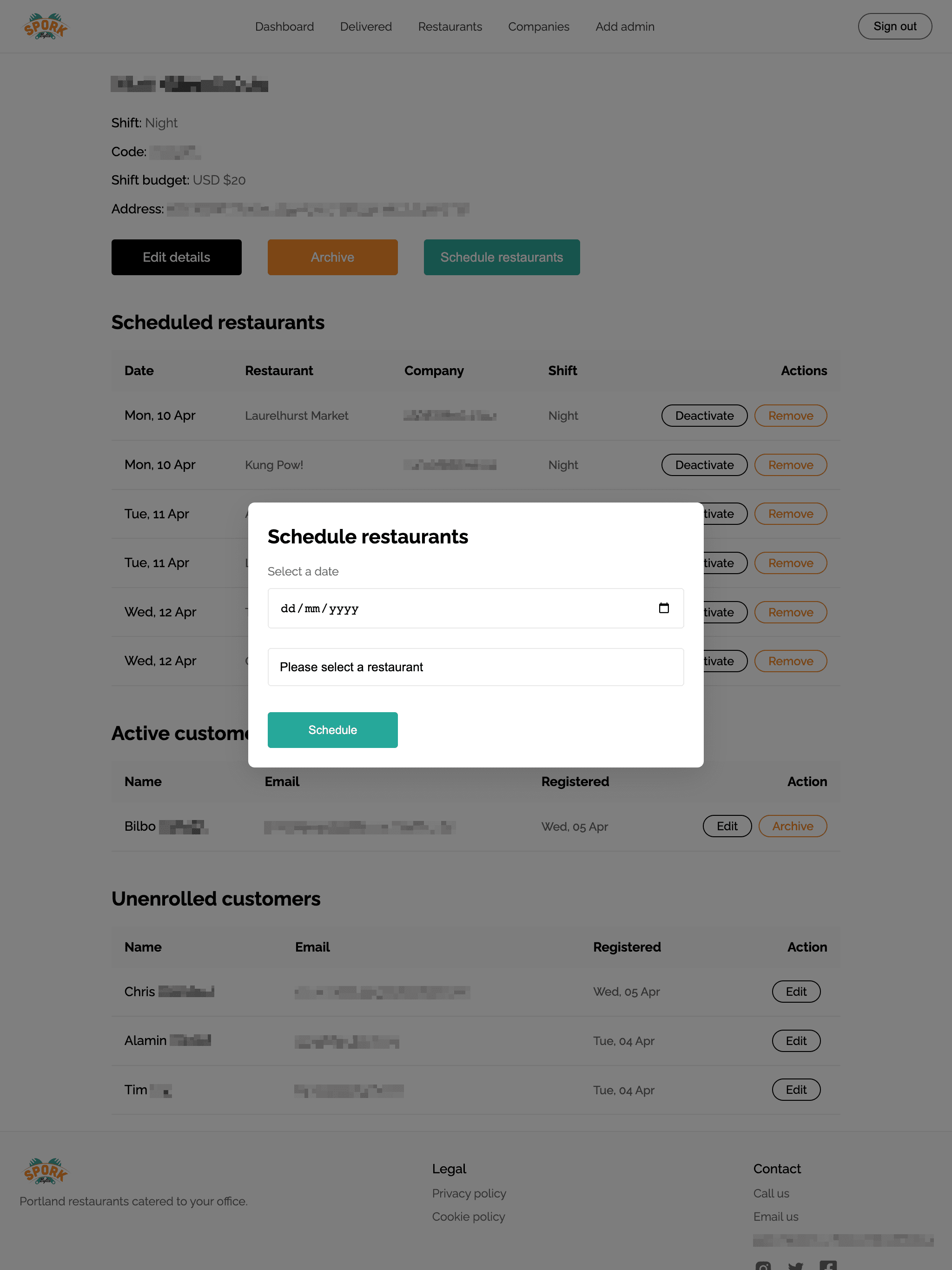
Admin dashboard page

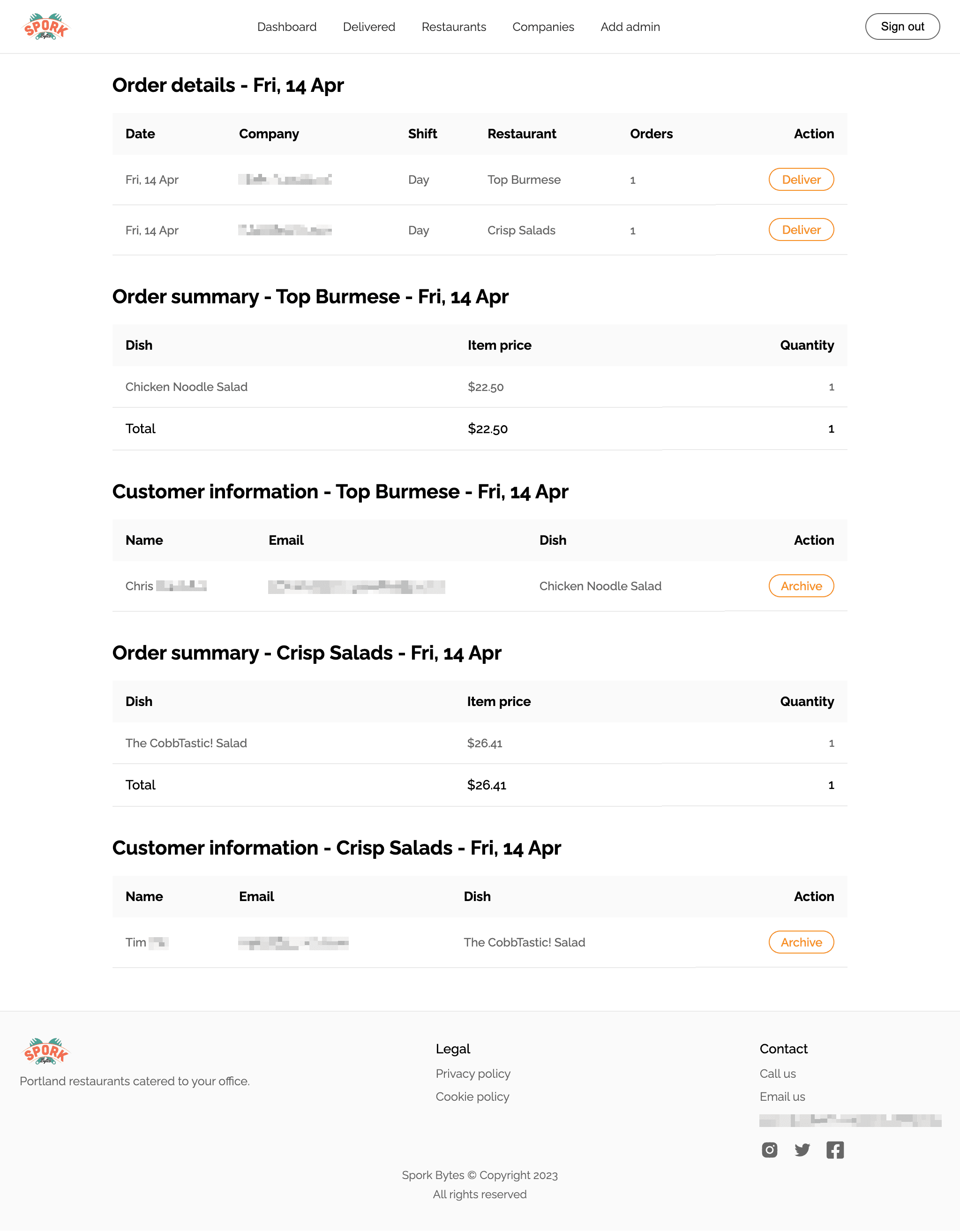
Order details page

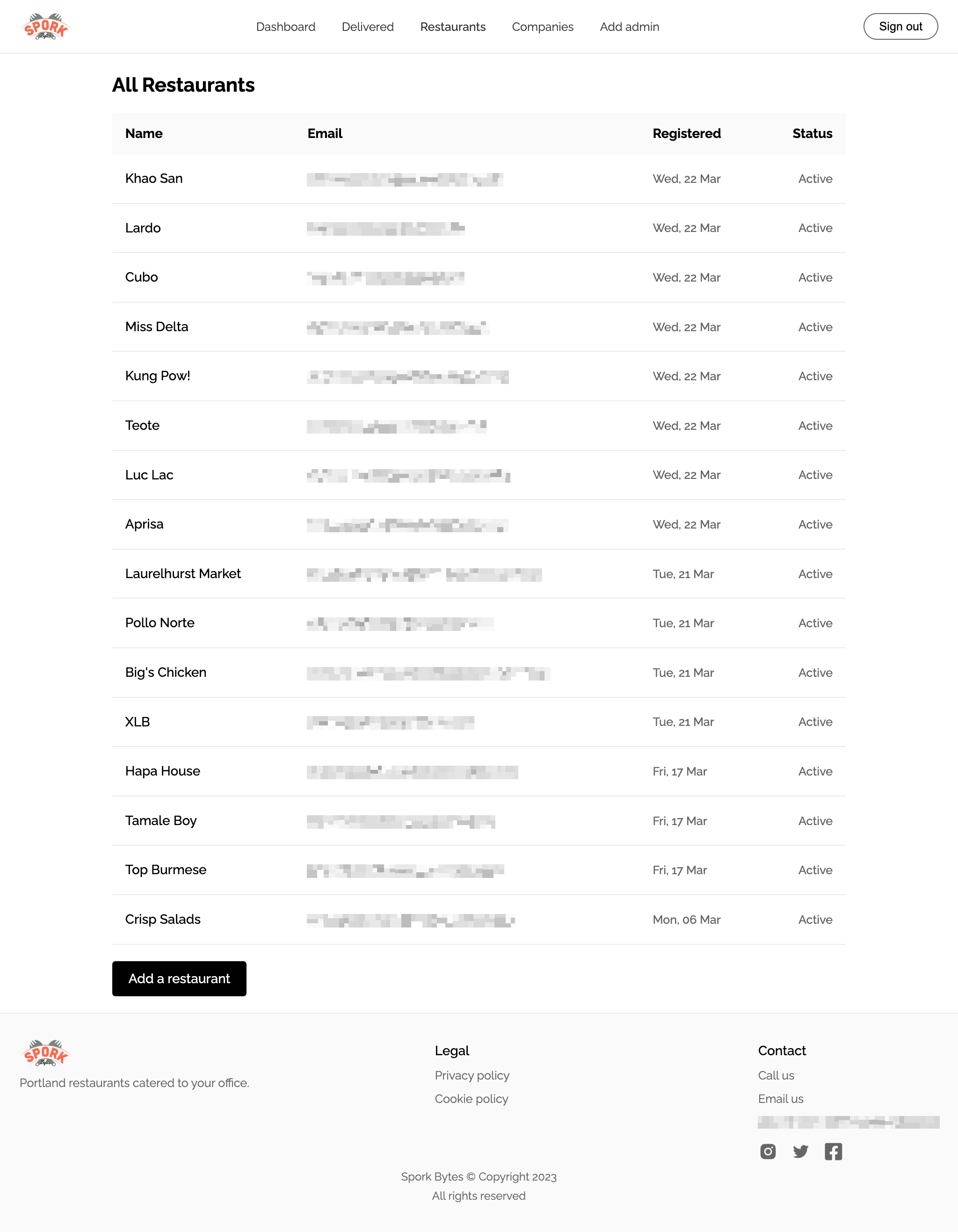
Restaurants page

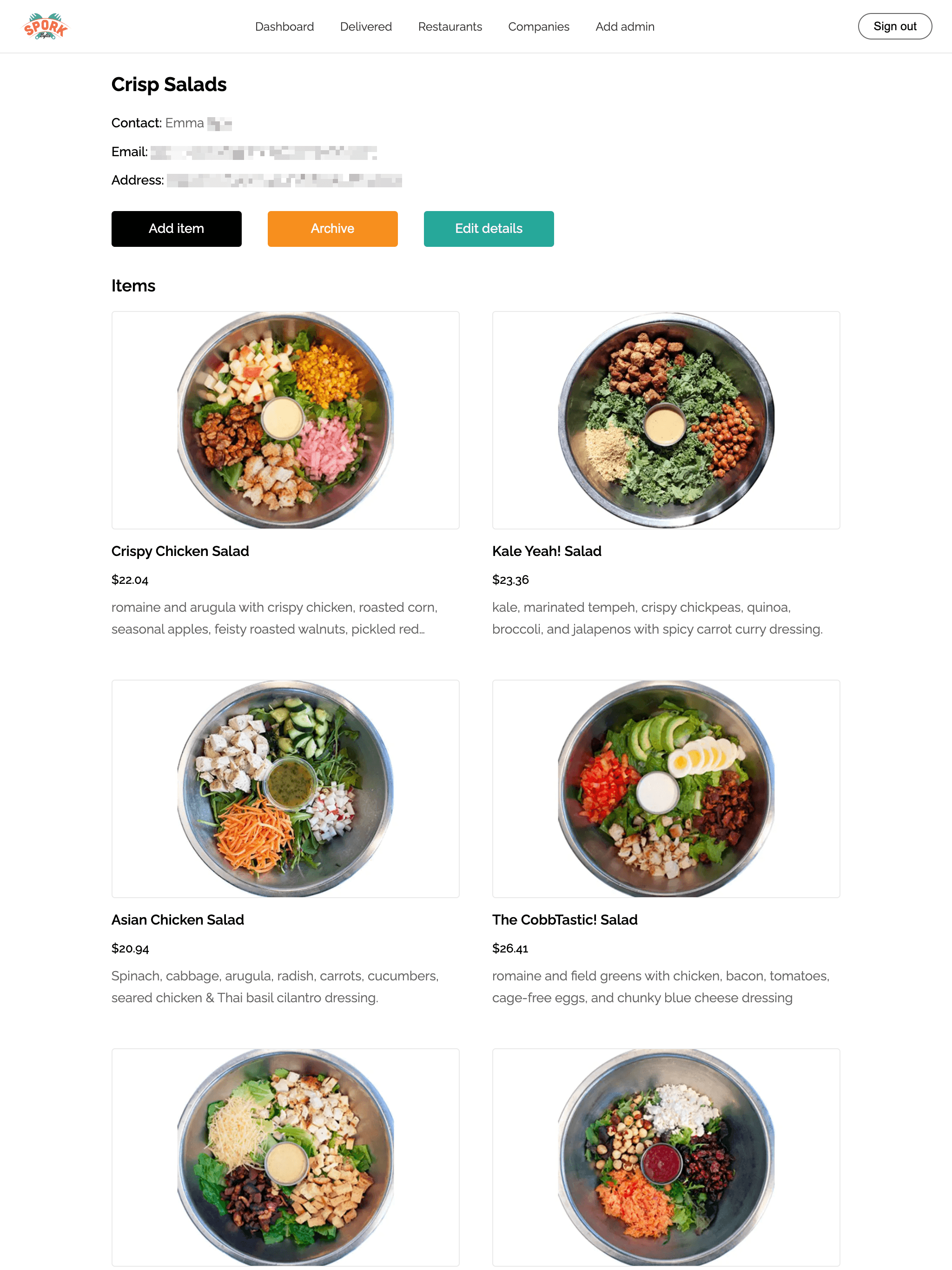
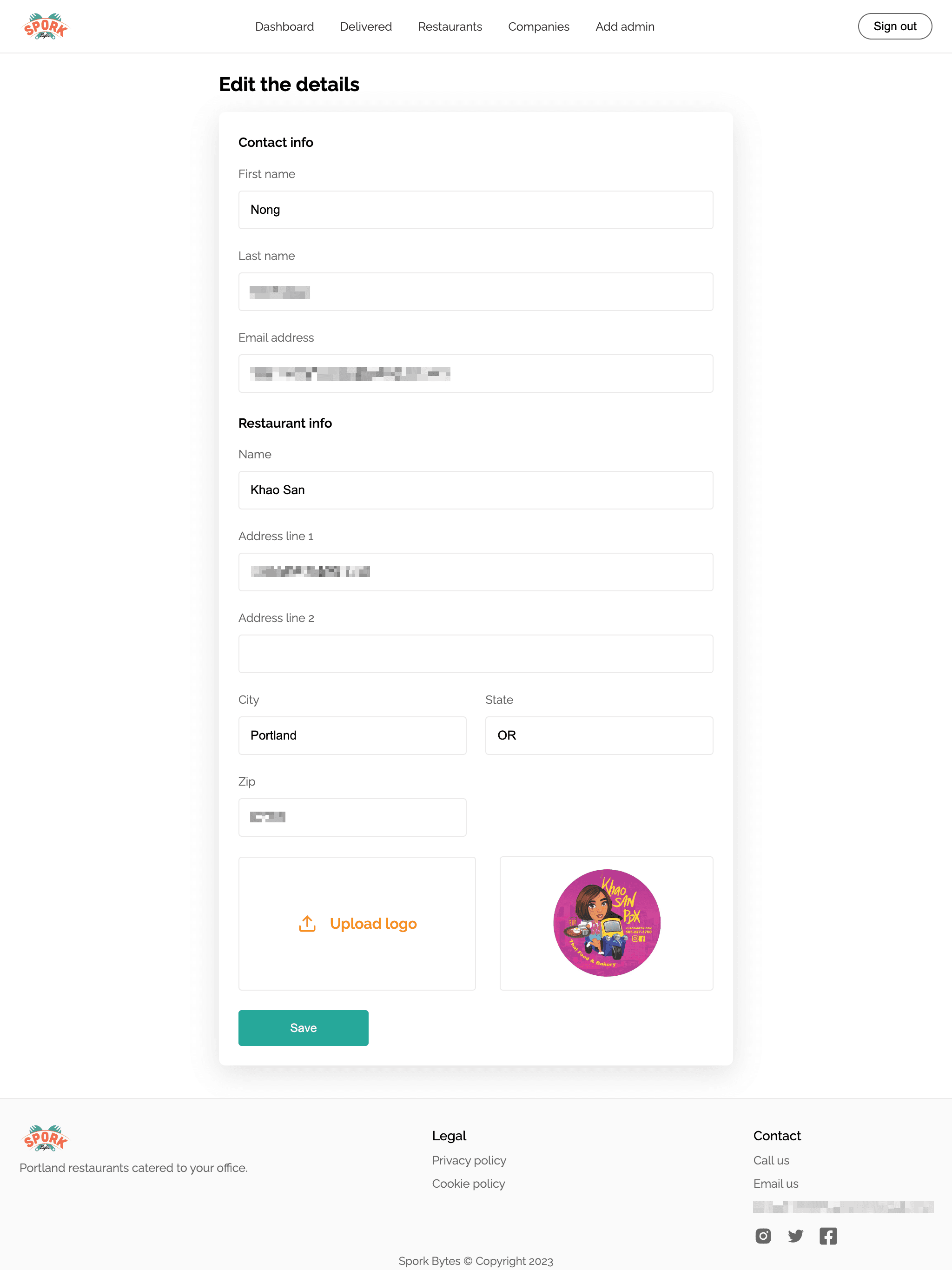
Restaurant page

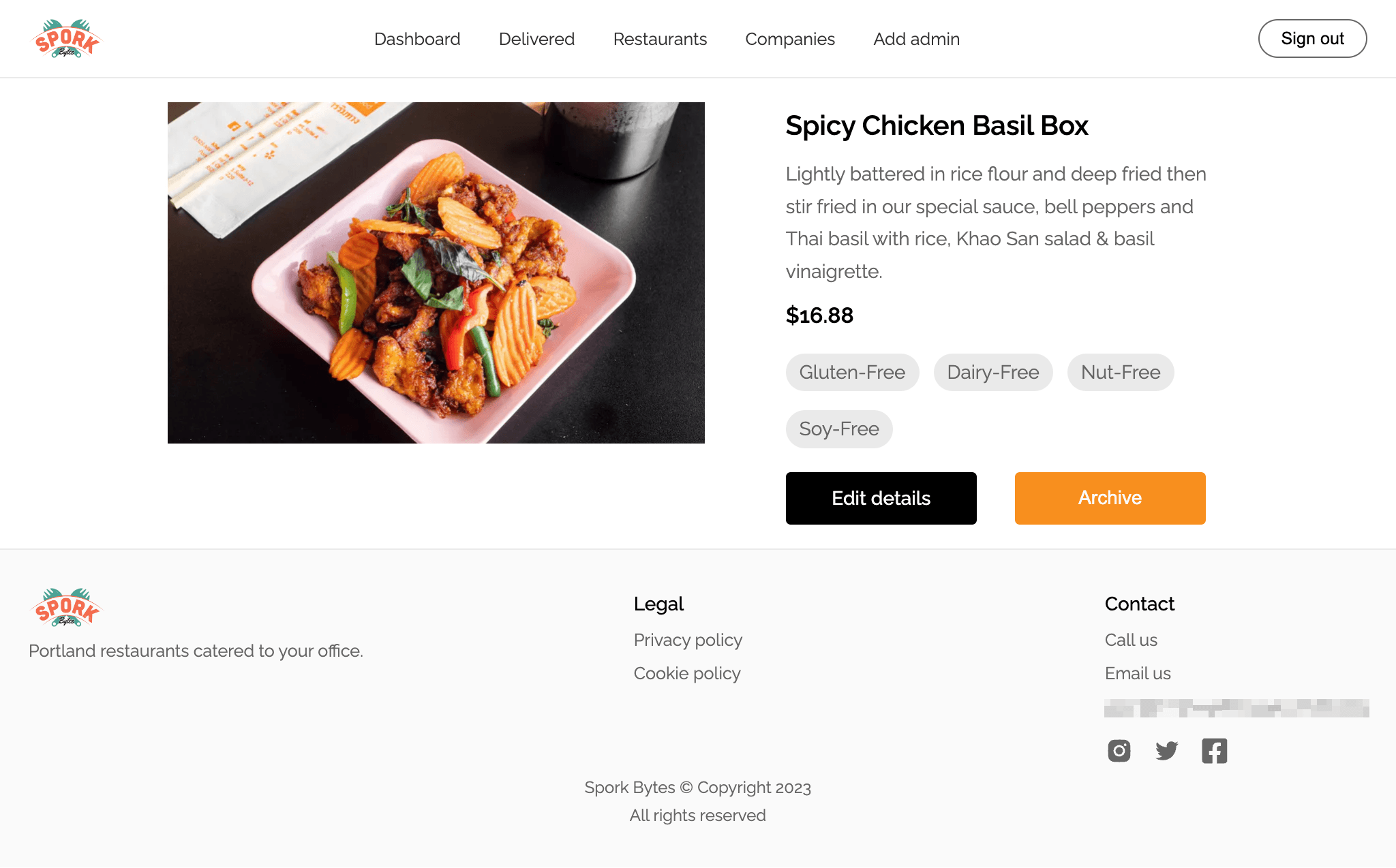
Admin item page

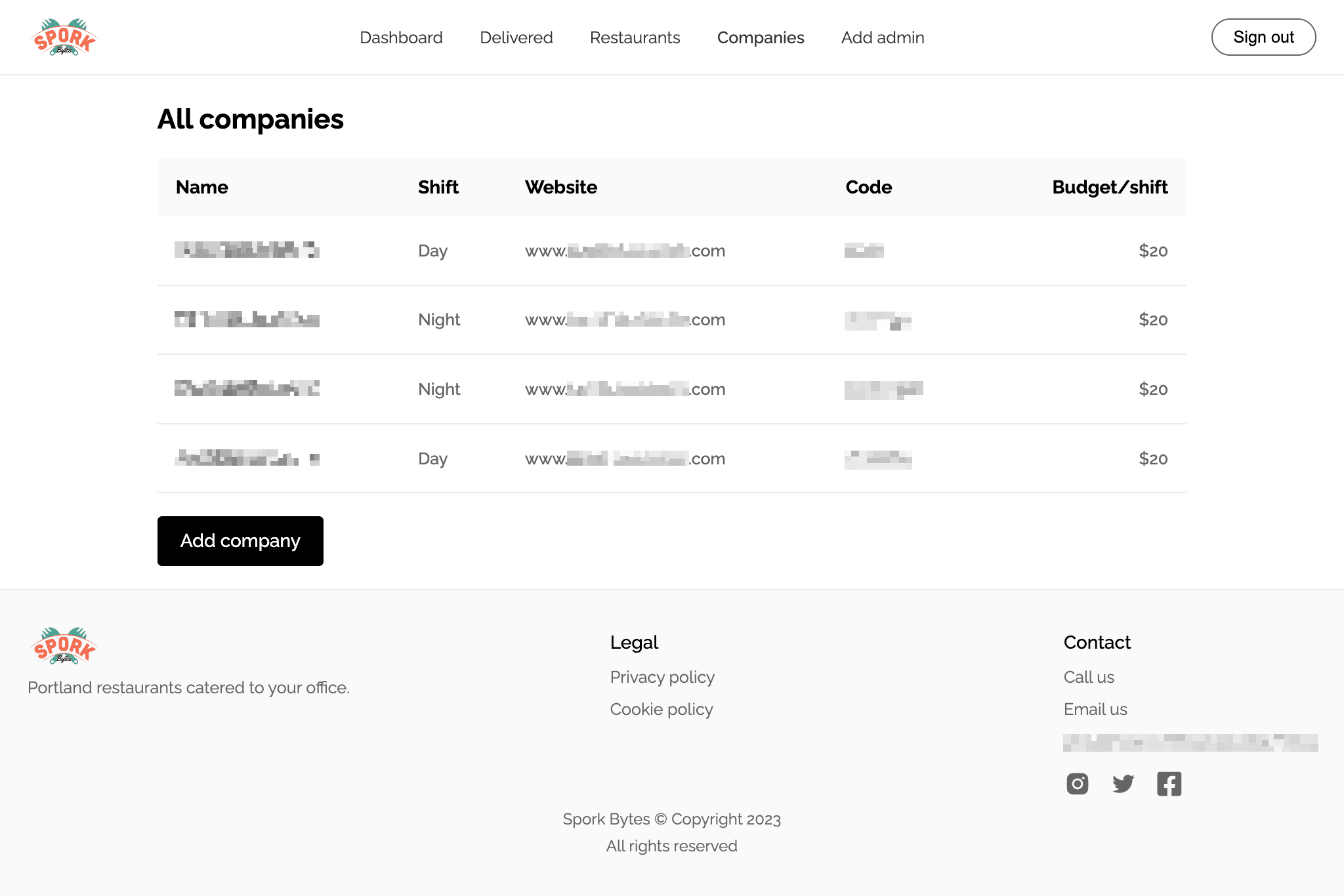
Companies page

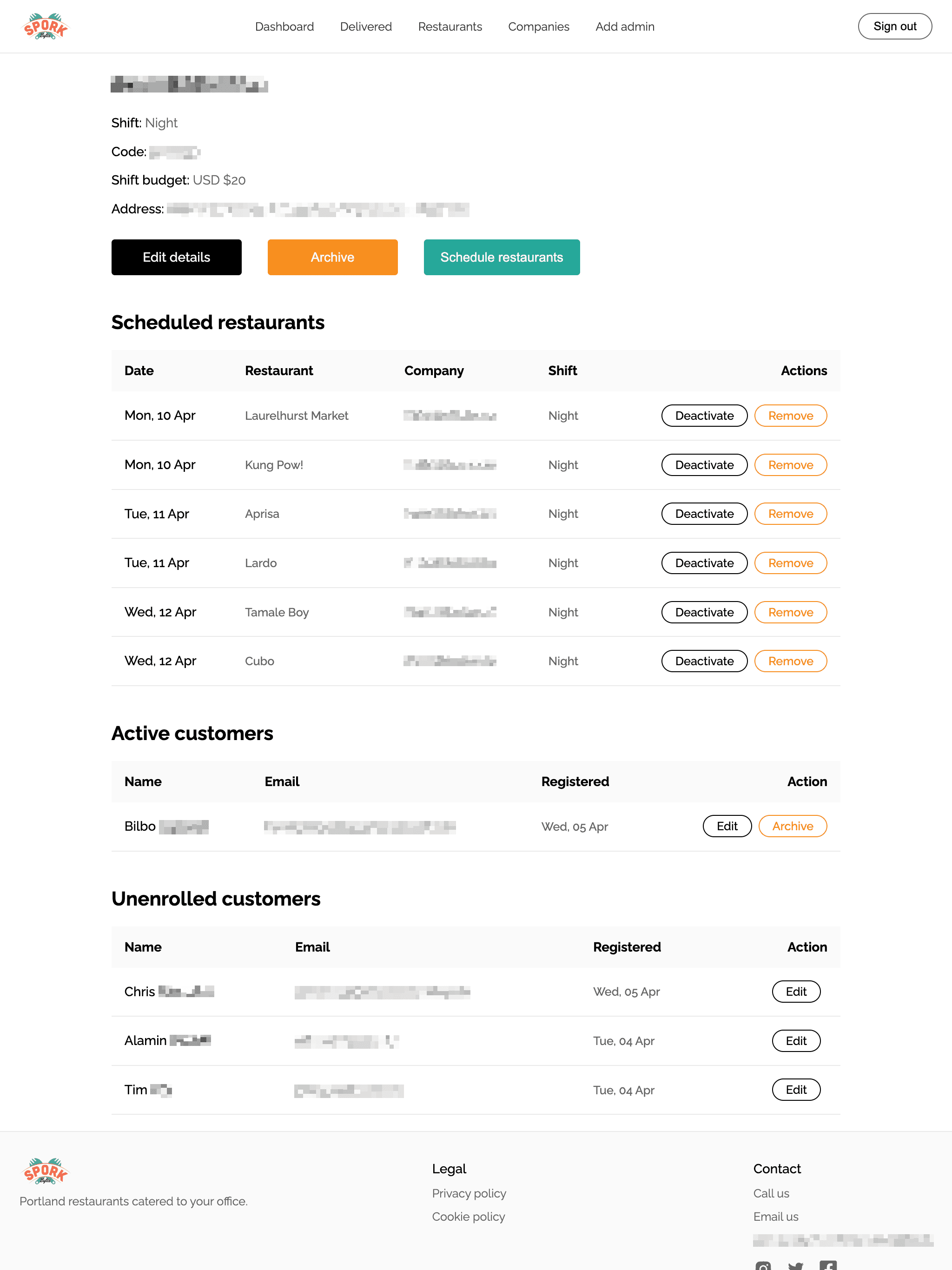
Company page

Schedule restaurant

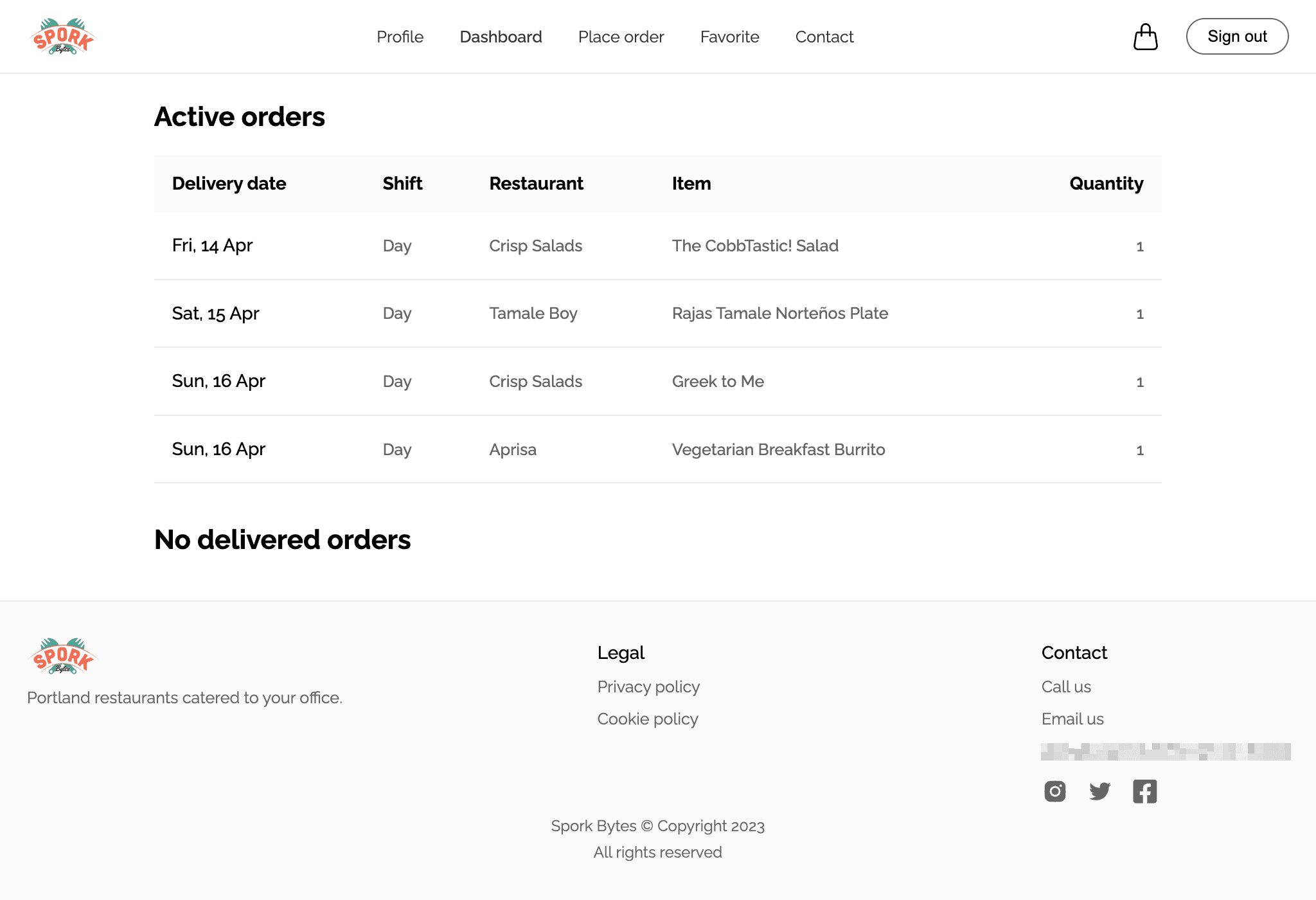
Customer dashboard page

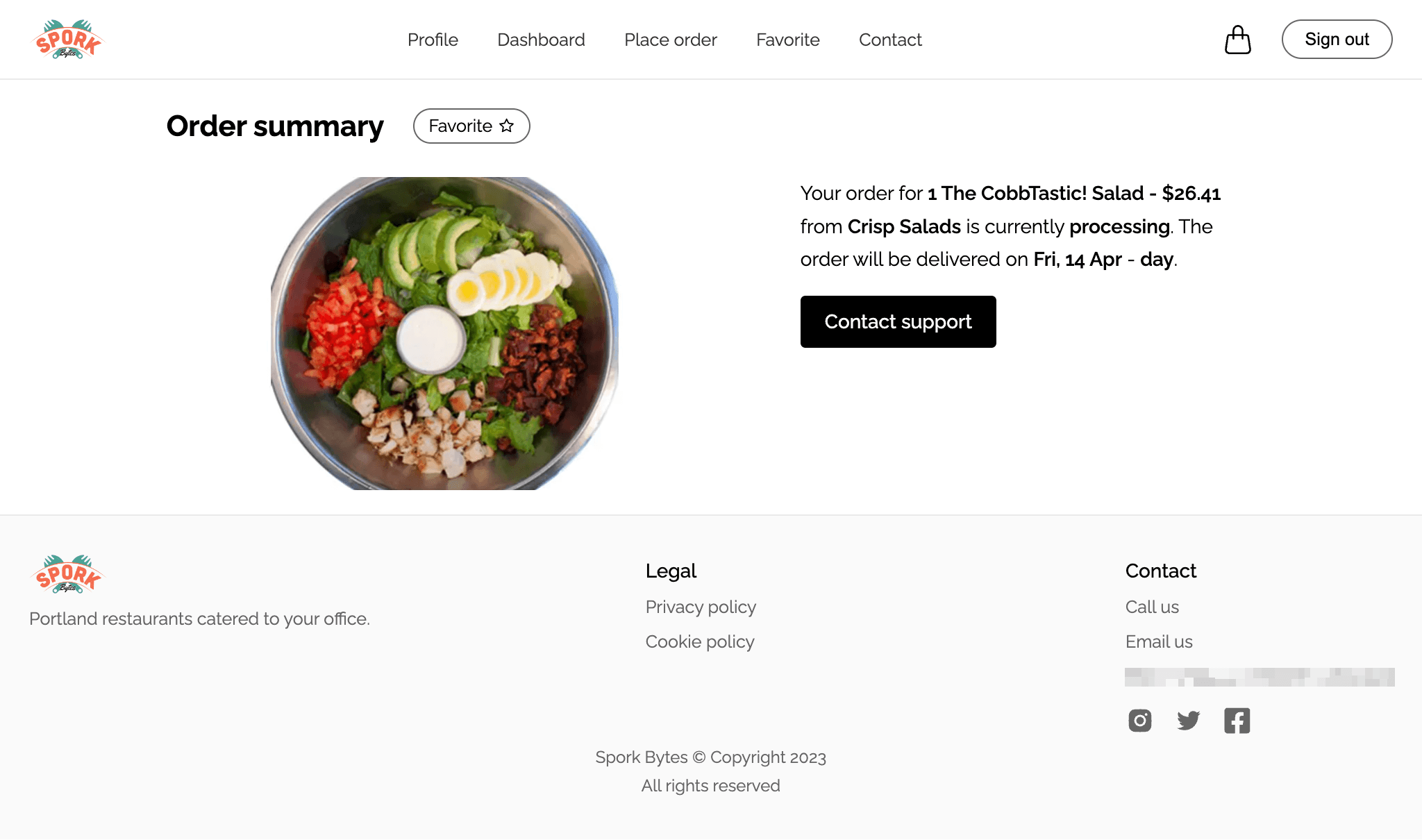
Upcoming order page

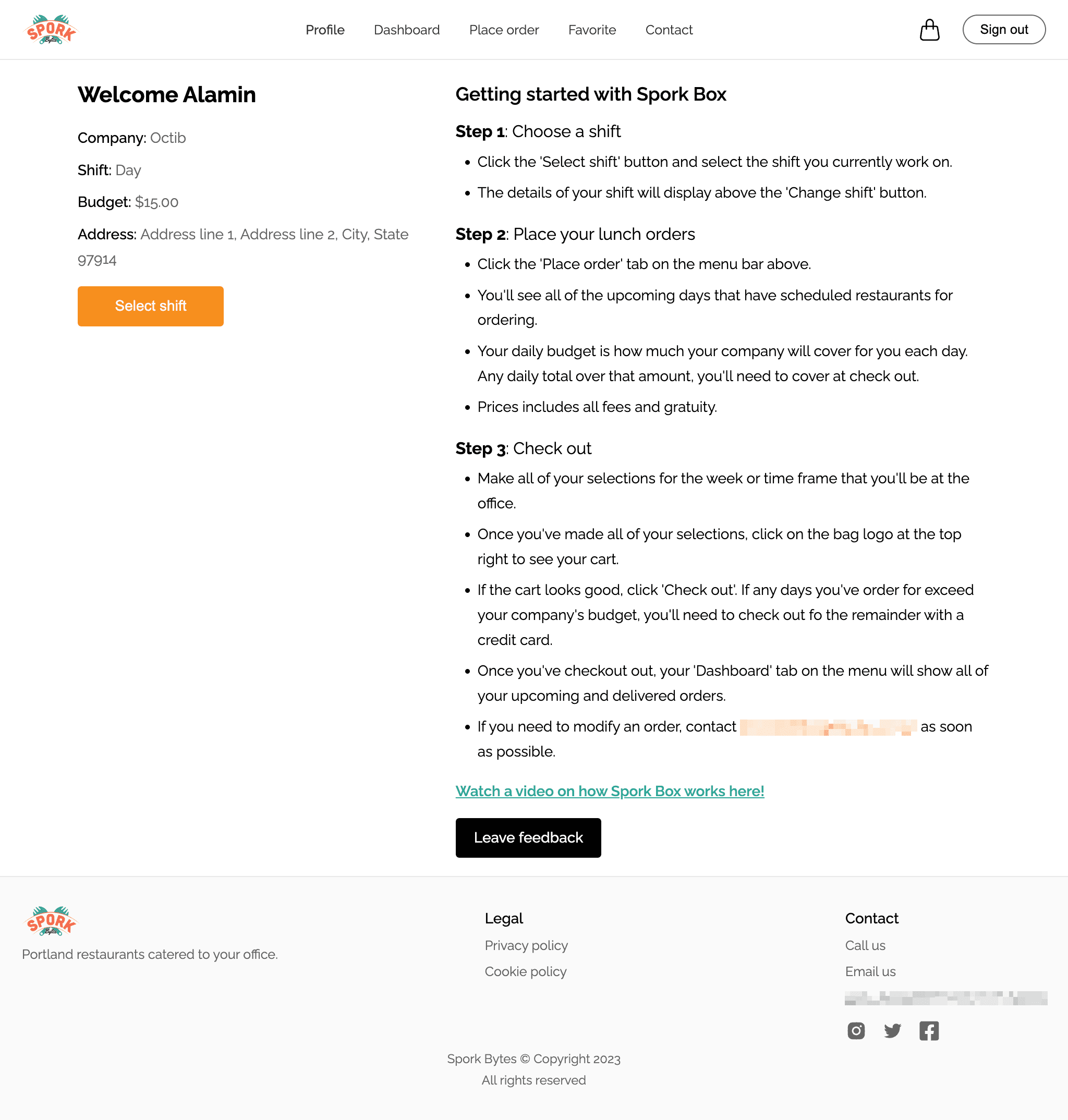
Profile page

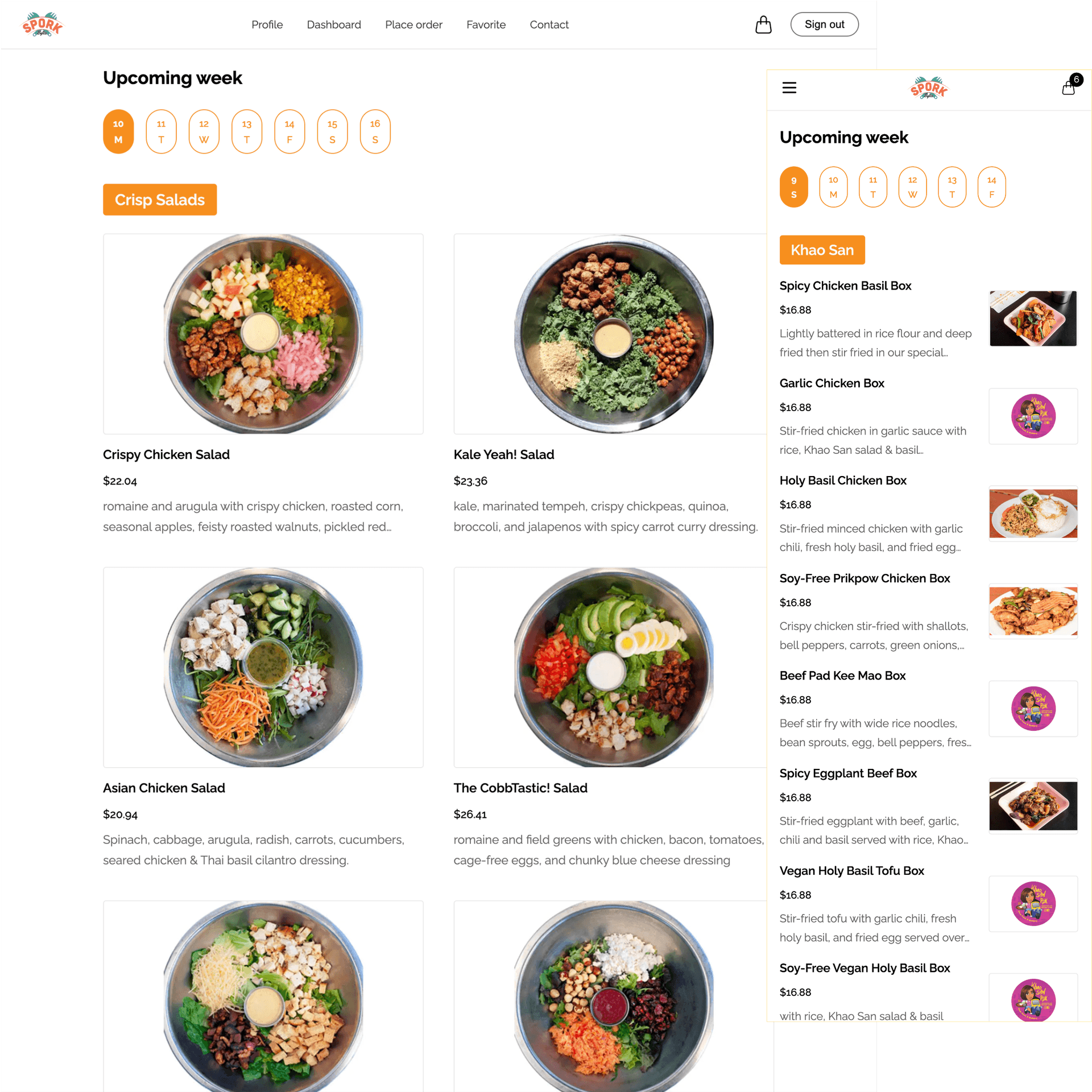
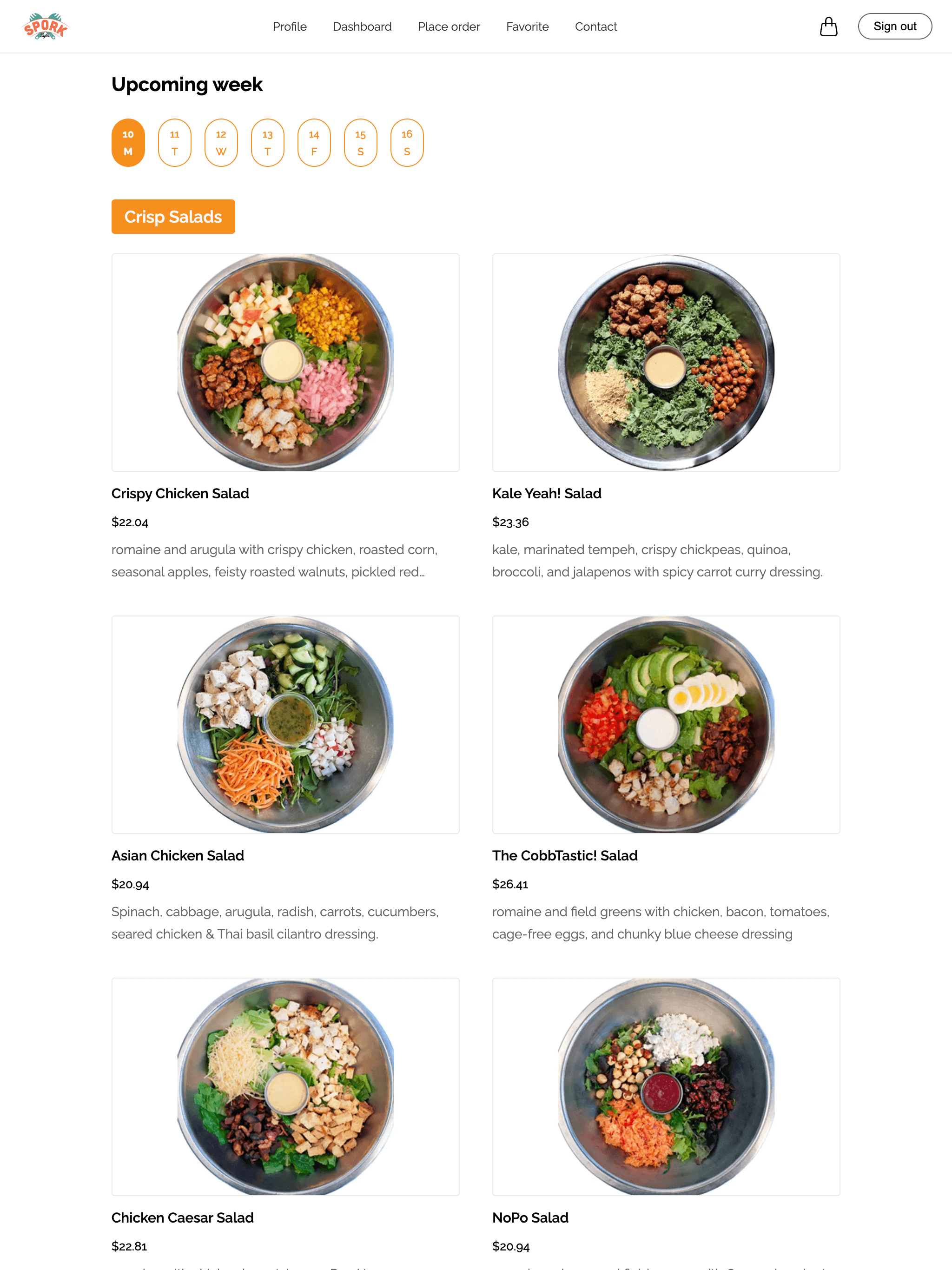
Calendar page

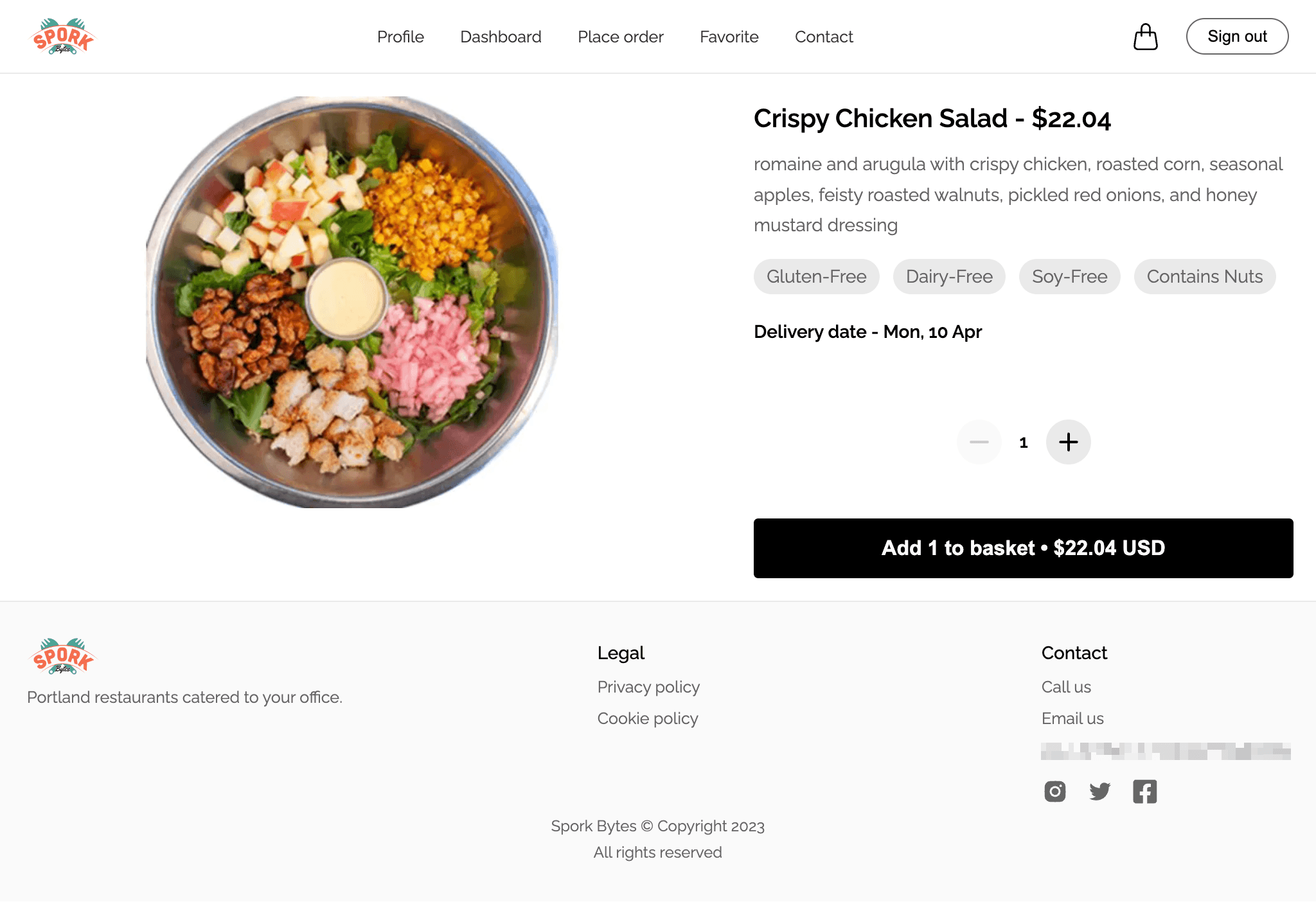
Customer item page

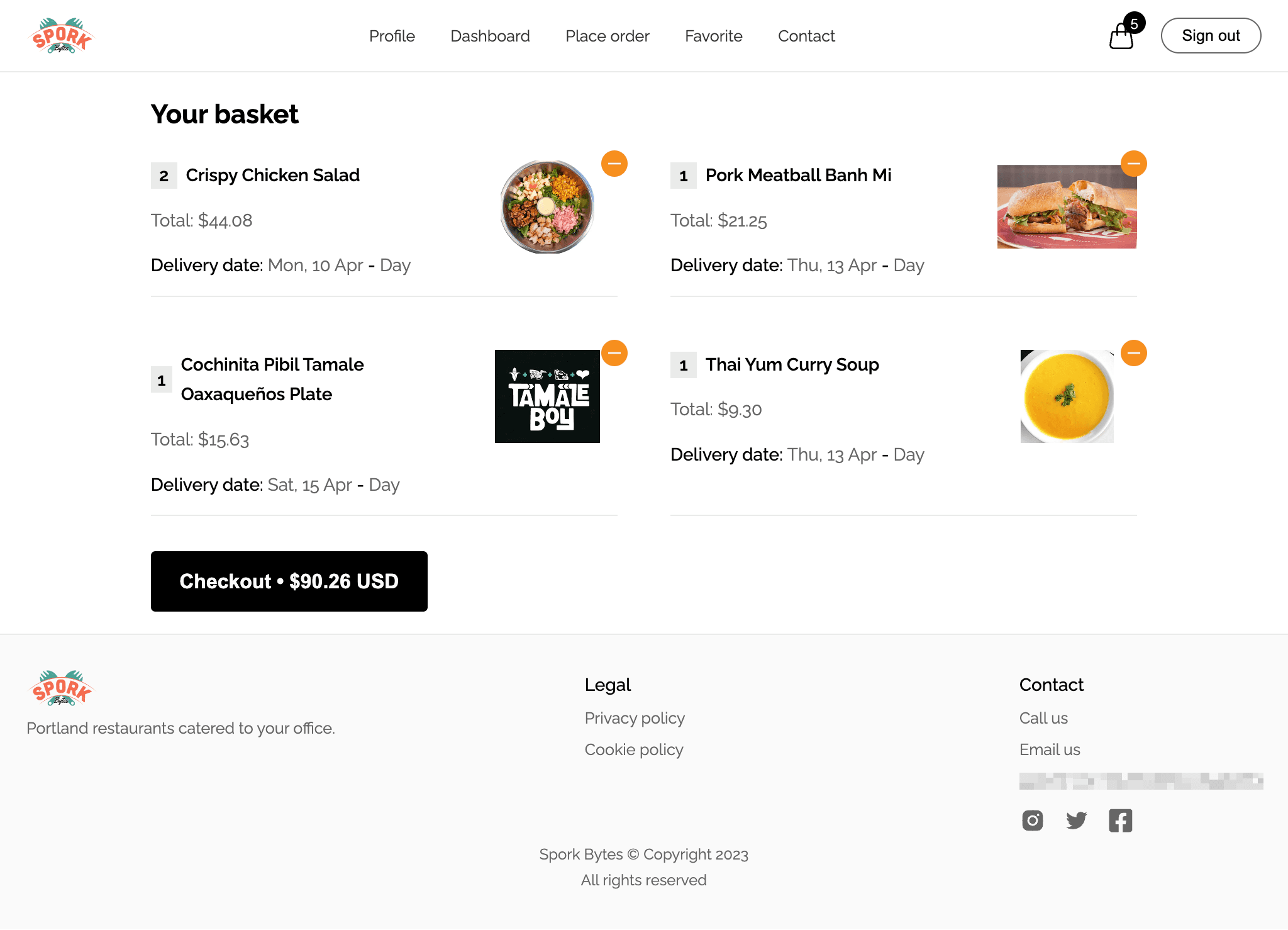
Cart page

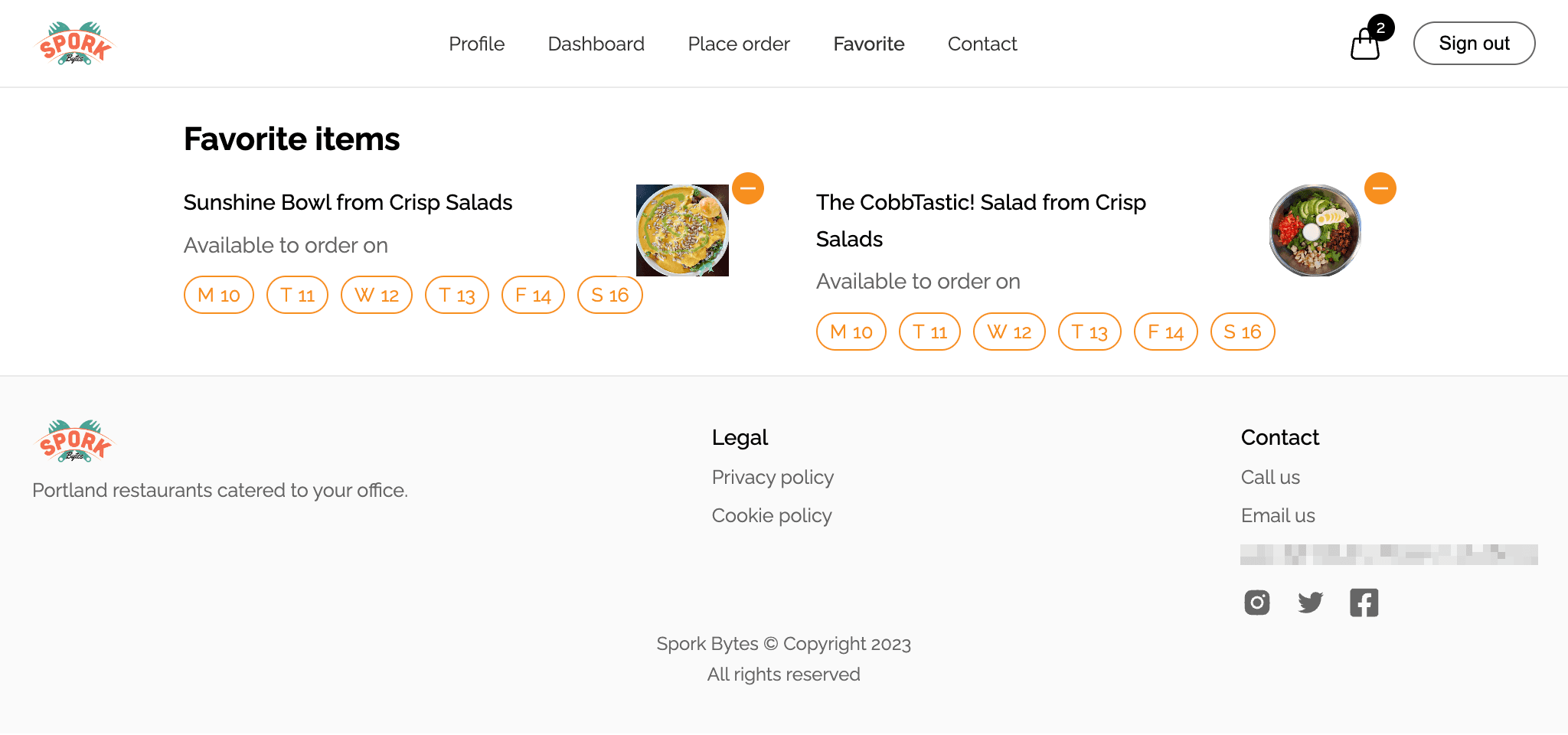
Favorite page

Contact page

Payment confirmation page

Add restaurant page

Add item page

Edit item page

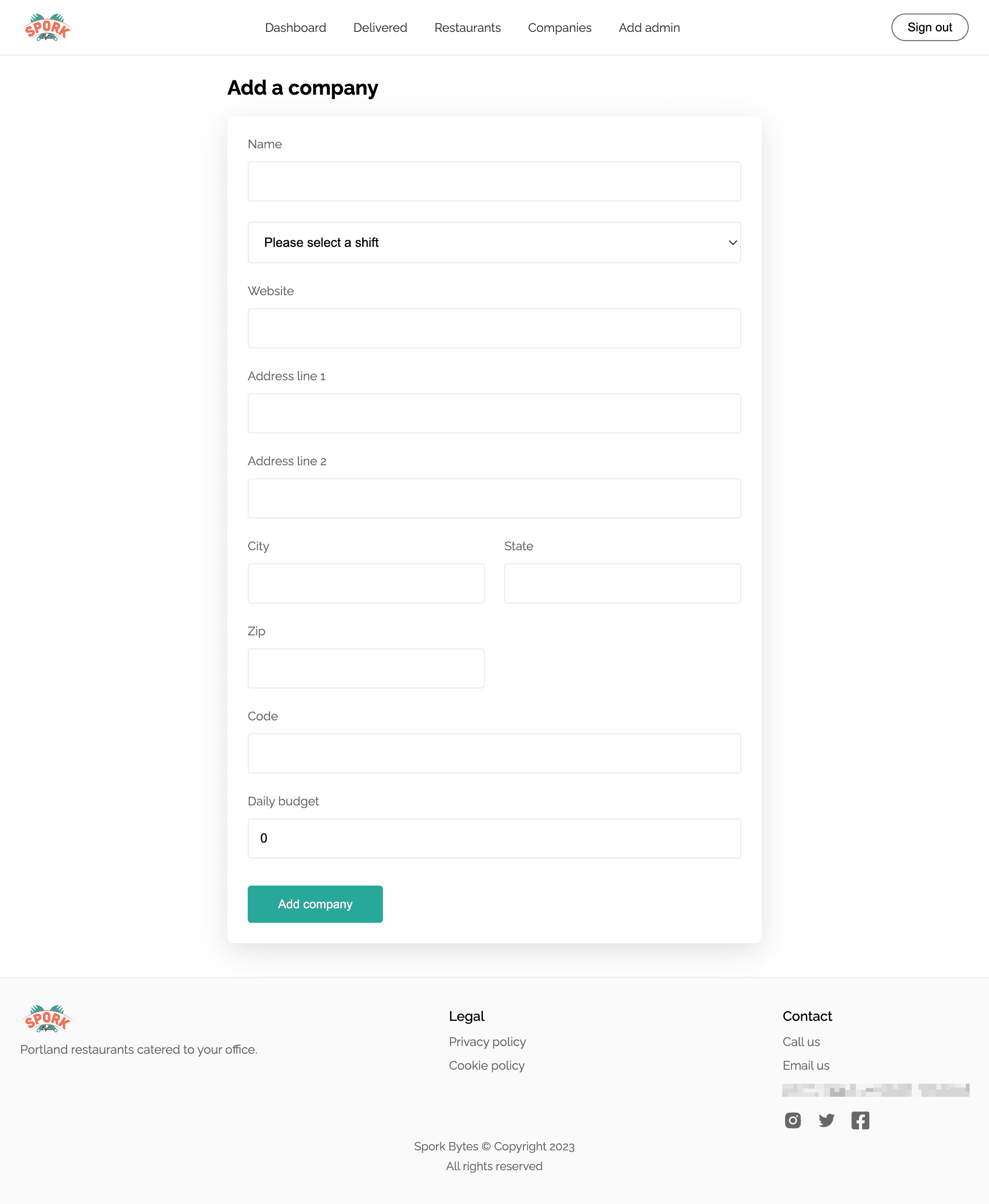
Add company page

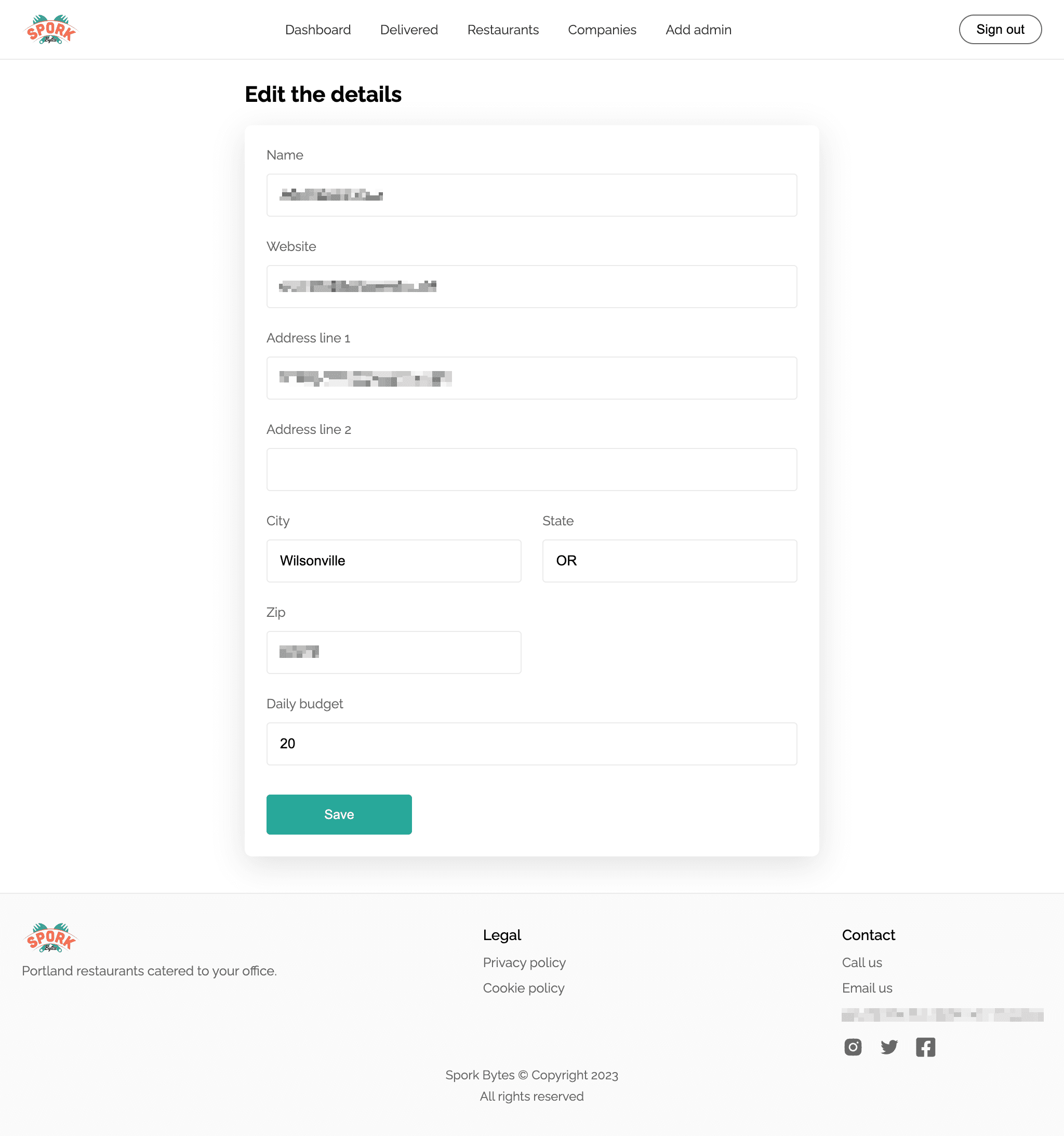
Edit company page

Add admin page

Register page

Sign in page

Forgot password page
Have an exciting project?
I am open to opportunities. Let's have a quick chat to see if we are a good fit.